เรามาดูกันดีกว่าว่าจะสั่งให้ ChatGPT สร้างทั้งเว็บได้อย่างไรบ้าง ต้องใช้เวลาขนาดไหน

สารบัญ
- วางแผนกันก่อนว่าจะสั่งให้ทำอะไร
- เริ่มต้นสั่งให้สร้างเว็บแอป
- แก้ปัญหาที่บอทเริ่มต้นไม่ถูกต้อง
- การเตรียมหน้าเข้าสู่ระบบและสมัครสมาชิก
- การรับข้อมูลจากแบบฟอร์มหน้าเว็บ
- การเตรียมฐานข้อมูล
- การบันทึกข้อมูลสมาชิกลงฐานข้อมูล
- การเข้าสู่ระบบและการทำ Session
- เปลี่ยนการแสดงผลเมื่อเข้าสู่ระบบ
- การเตรียมฐานข้อมูลเพิ่มเติมสำหรับรายการที่จะต้องทำ
- แก้หน้าแรกและการบันทึก Checklist ที่อยากทำ
- การแสดงผลรายการที่บันทึก
- แก้ปัญหาที่บอทสร้างขึ้น
- แก้ไขเล็กๆน้อยๆเรื่องความปลอดภัย
- บทสรุป
ยาวไปไม่อ่าน: โดยสรุปผมใช้เวลาส่วนตัวประมาณ 1-2 ชั่วโมงในการสร้างเว็บเก็บรายการสิ่งที่จะต้องทำลงฐานข้อมูล และสามารถสมัครสมาชิกต่างๆได้ ซึ่งโดยรวมนับว่าน่าประทับใจสำหรับการสั่งให้บอททำเว็บได้จริง แต่ก็ไม่ง่ายอย่างที่คิด ยังไงเราก็ต้องรู้จักเทคโนโลยีที่เกี่ยวข้อง หรือรู้ถึงปัญหาเชิงลึกเพื่อแก้ไขปัญหาต่างๆที่บอทอาจจะสร้างขึ้นมาได้ เพราะไม่ใช่ว่าเราจู่ๆให้สั่งสร้าง Platform นึงขึ้นมาได้ทันที เราต้องบอก Step-by-Step กันเลยทีเดียว ดังนั้นไม่ใช่ทุกคนหรอกจะสร้างโปรแกรมจากการสั่งบอทได้ จะเป็นโปรแกรมเมอร์กันเองเท่านั้นที่เข้าใจกระบวนการอย่างถูกต้อง
ดู GitHub Repository จากโค้ดที่บอทเขียนทั้งหมดได้ที่: https://github.com/nakorncode/chatgpt-create-checklist
สำหรับบทความนี้จะเป็น บทยาวพิเศษ เป็นการพูดให้เตรียมตัว เพราะผมจะทำให้แชทบอทอย่าง ChatGPT สร้างเว็บที่เราอยากจะทำได้ โดยโจทย์ของผมจะเป็นแบบอย่างง่ายอย่างที่หลายๆคนก็ชอบทำเป็นตัวอย่าง คือการเก็บรายการสิ่งที่จะต้องทำหรือ To-do list, Checklist ก็แล้วแต่จะเรียก
ดังนั้นใครที่กำลังสนใจสายงานที่คงมาใหม่ในอนาคตอย่าง Prompt Engineering สายงานที่คอยพิมพ์และสั่งให้บอททำตามเรา โดยใช้เครื่องมือพิเศษต่างๆมากมาย และนำความรู้ของเราที่มีมาป้อนให้กลายเป็นระบบสำเร็จรูปได้
#วางแผนกันก่อนว่าจะสั่งให้ทำอะไร
โจทย์ของผมคืออยากจะสร้าง Web Application ที่มีการเก็บรายการที่เรียกว่า Checklist โดยที่ก่อนจะใช้งานจะต้องสมัครสมาชิกและเข้าสู่ระบบให้ถูกต้องก่อน จากนั้นทุกครั้งที่มีการเพิ่มรายการสิ่งที่จะต้องทำใหม่ ให้บันทึกลงฐานข้อมูลแยกกันเป็นของใครของมัน และมีการทำเครื่องหมายได้ว่าทำสำเร็จแล้วหรือไม่
#เริ่มต้นสั่งให้สร้างเว็บแอป
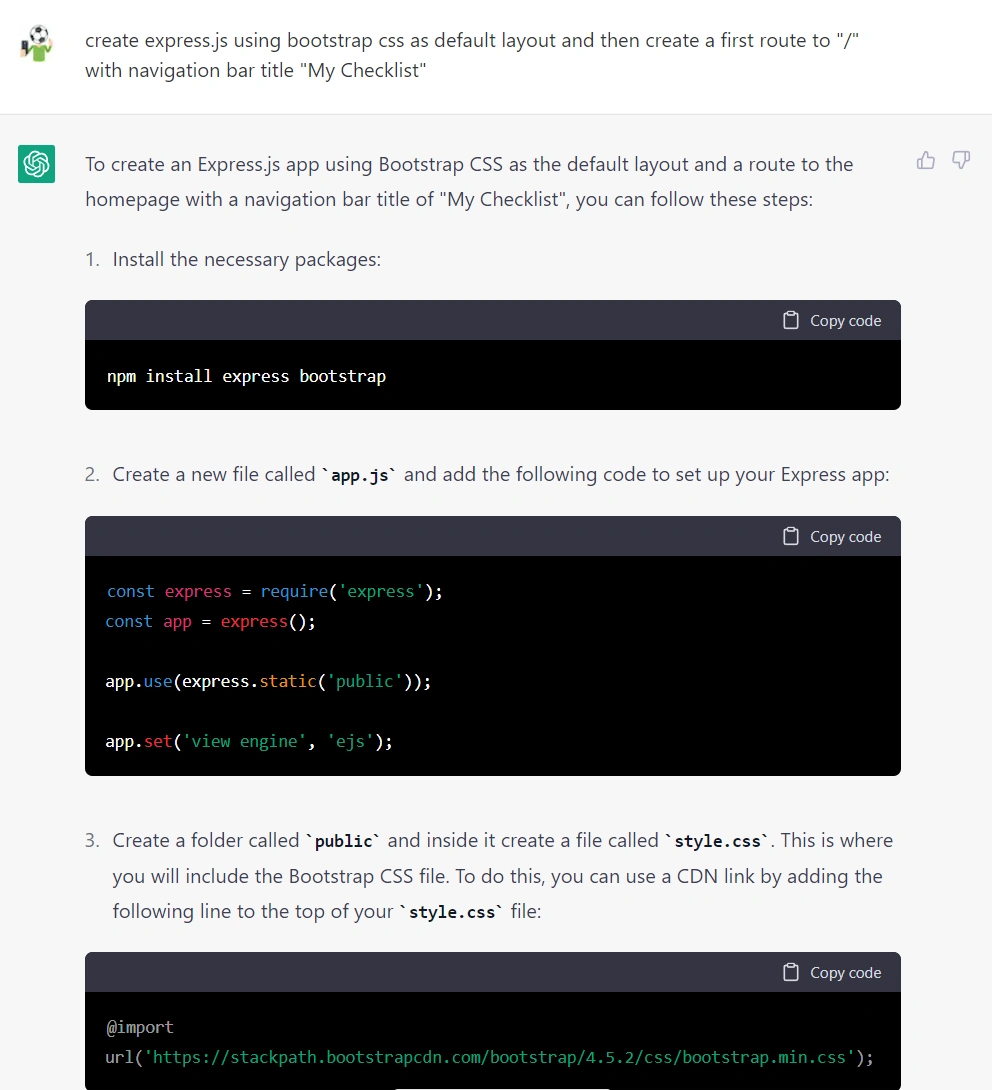
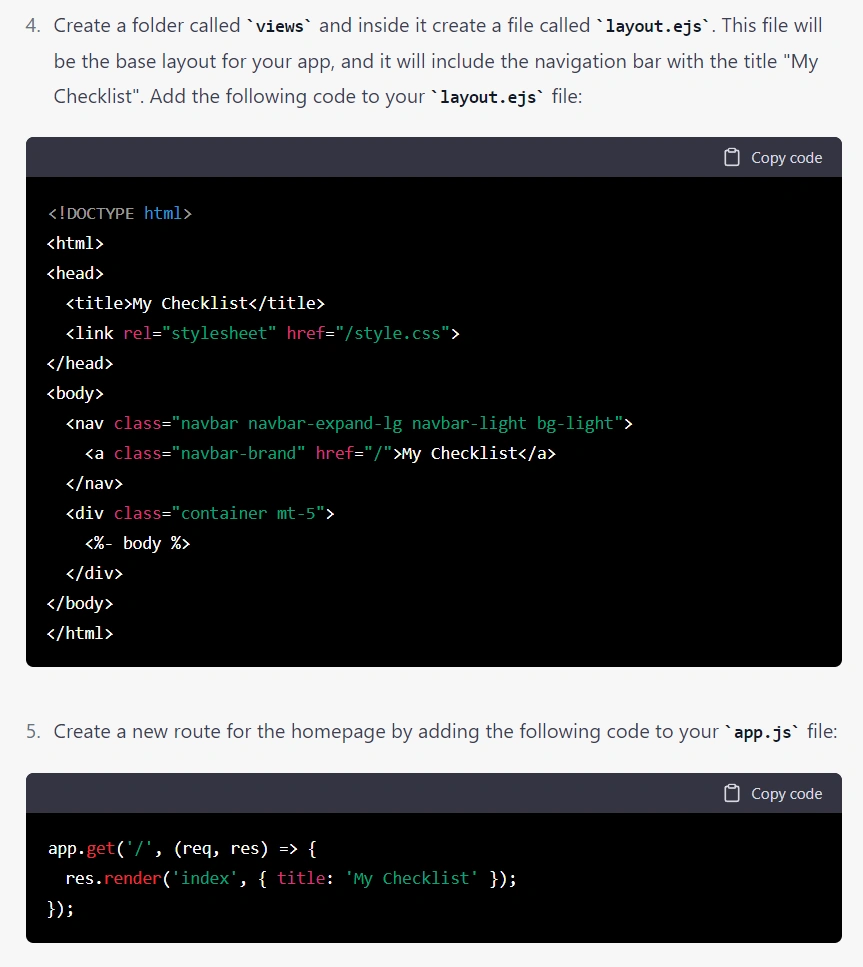
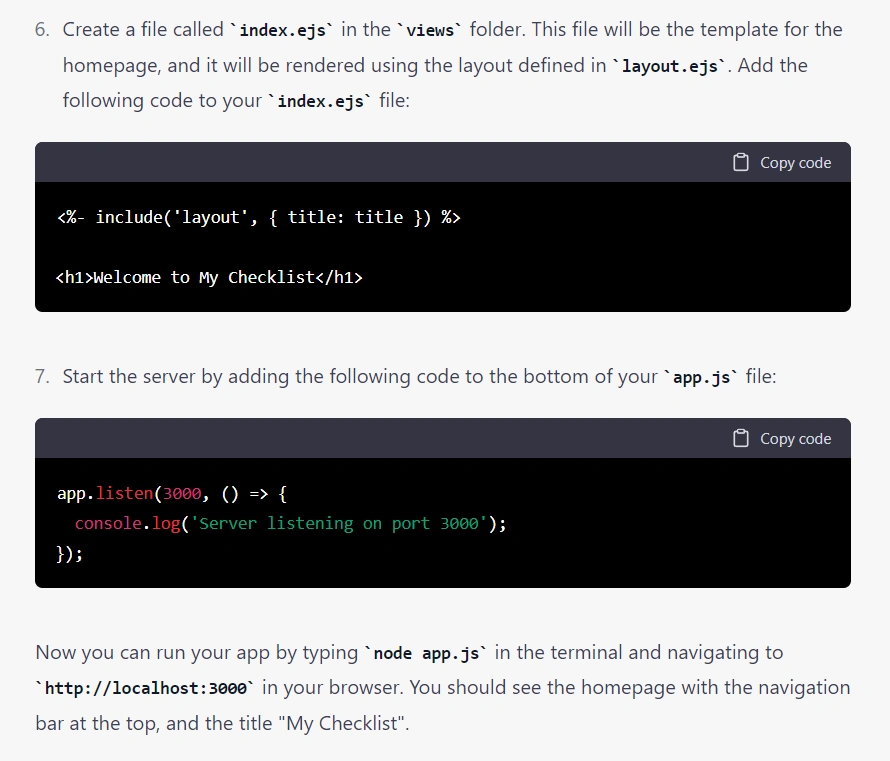
เอาตามความถนัดพื้นฐานและคิดว่า ChatGPT จะพอรู้เรื่องเหล่านี้ เพราะเขายังรู้ข้อมูลก่อนปี ค.ศ. 2021 เท่านั้น คือจะลองใช้ Express.js, Bootstrap, EJS และ SQLite ทำทั้งระบบนี้ขึ้นมา ดังนั้นคำสั่งแรกผมเลยบอกไปง่ายๆก่อนดังรูปด้านล่าง



#แก้ปัญหาที่บอทเริ่มต้นไม่ถูกต้อง
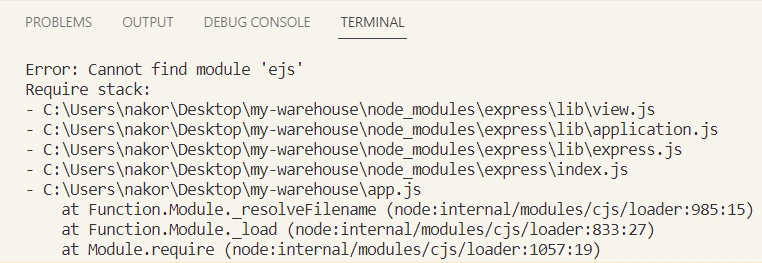
ตอนแรกก็ประทับใจทันทีเลย สั่งให้สร้างค่อนข้างตรงใจ แต่ก็พบกับปัญหาต่อมาทันทีคือไม่เจอ ejs ทั้งๆที่เราก็ทำตามทั้งหมด บอทเองก็คงไม่รู้ผมจึงสั่ง npm install ejs ไปด้วยตนเอง แต่จริงๆแล้วถ้าเราลองคัดลอกข้อความ Error นั้นไปถามบอทต่อ บอทก็น่าจะอธิบายได้ถูกเช่นกันว่าต้องติดตั้งตัวนี้ด้วย

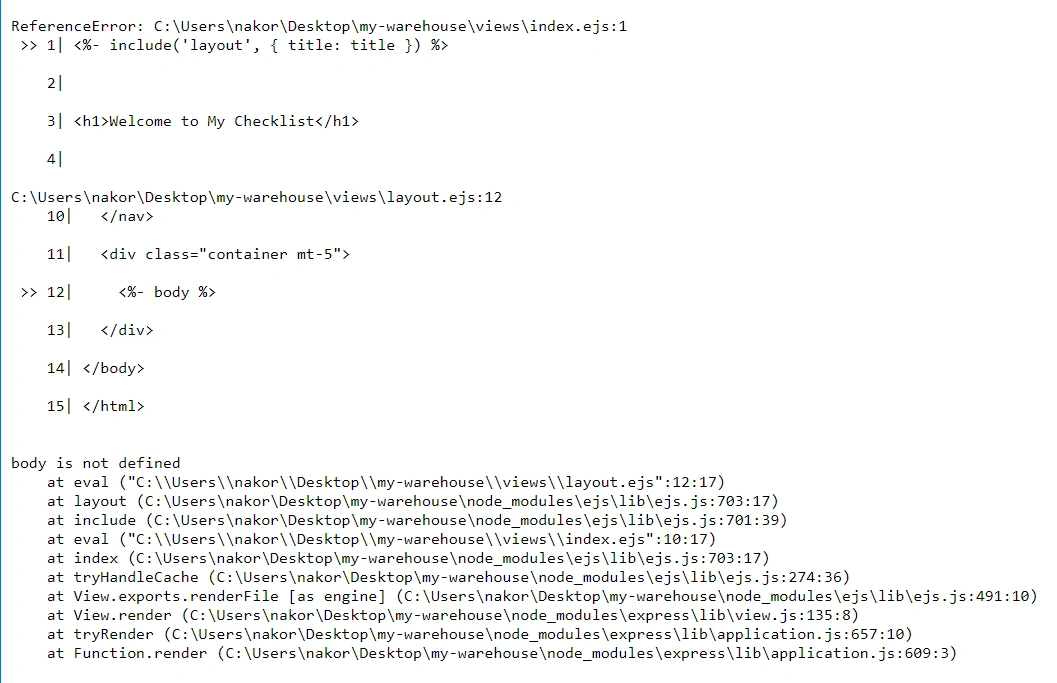
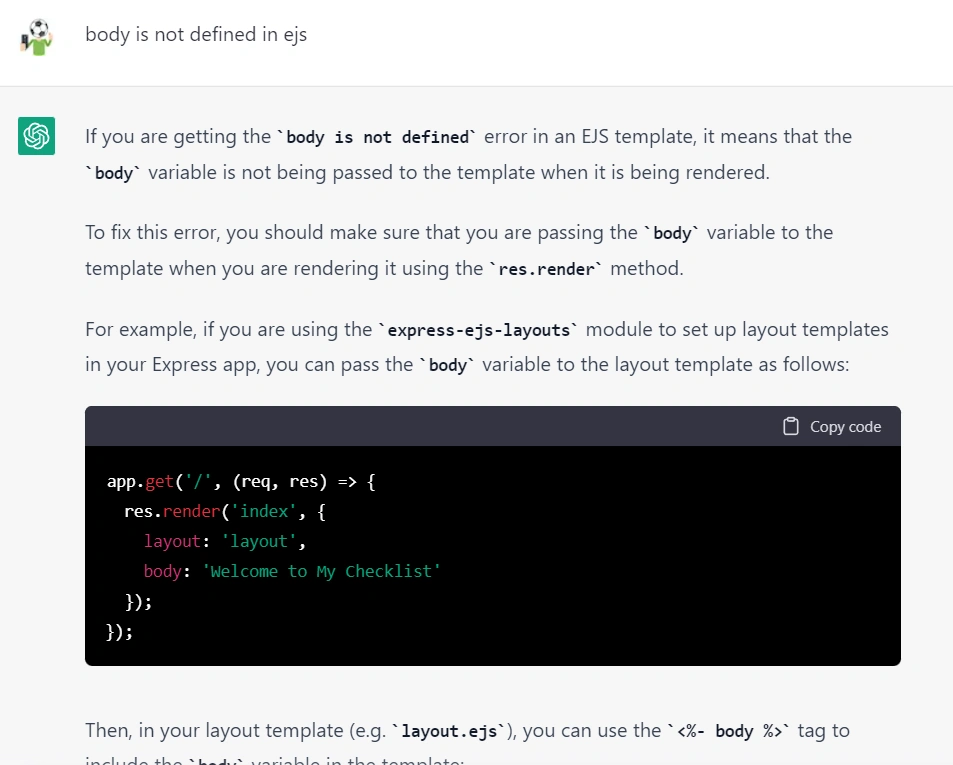
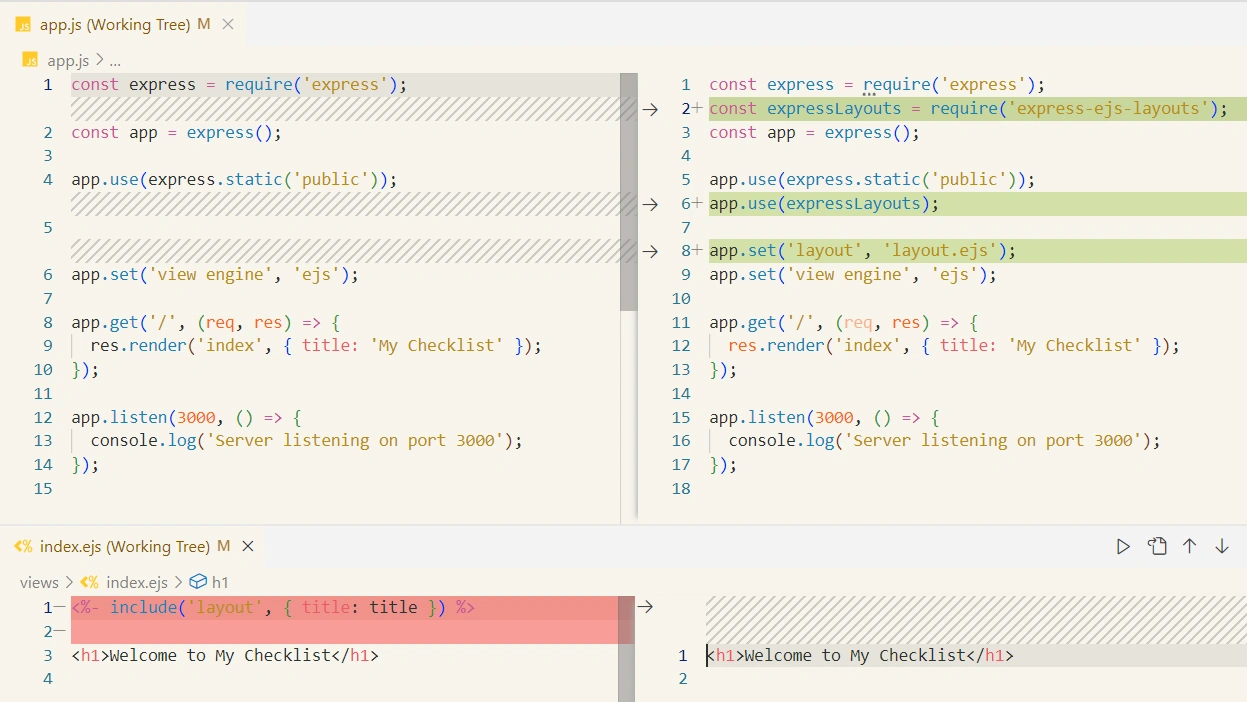
จากนั้นต่อมาก็มีปัญหาอีก ที่เหมือนบอทจะใช้ Layout จากไฟล์ .ejs ไม่ถูกต้อง ซึ่งก็จริงเพราะไม่รู้ไปเอา <%- body %> มาจากไหน ผมเองก็ไม่เคยใช้ ลองถามบอทกลับแล้วว่าปัญหานี้คืออะไร ก็สามารถตอบออกมาได้ชัดเจนว่าขาด express-ejs-layouts ผมจึงติดตั้งและลองปรับแต่งด้วยตนเองเล็กน้อยตามรูปด้านล่าง




#การเตรียมหน้าเข้าสู่ระบบและสมัครสมาชิก
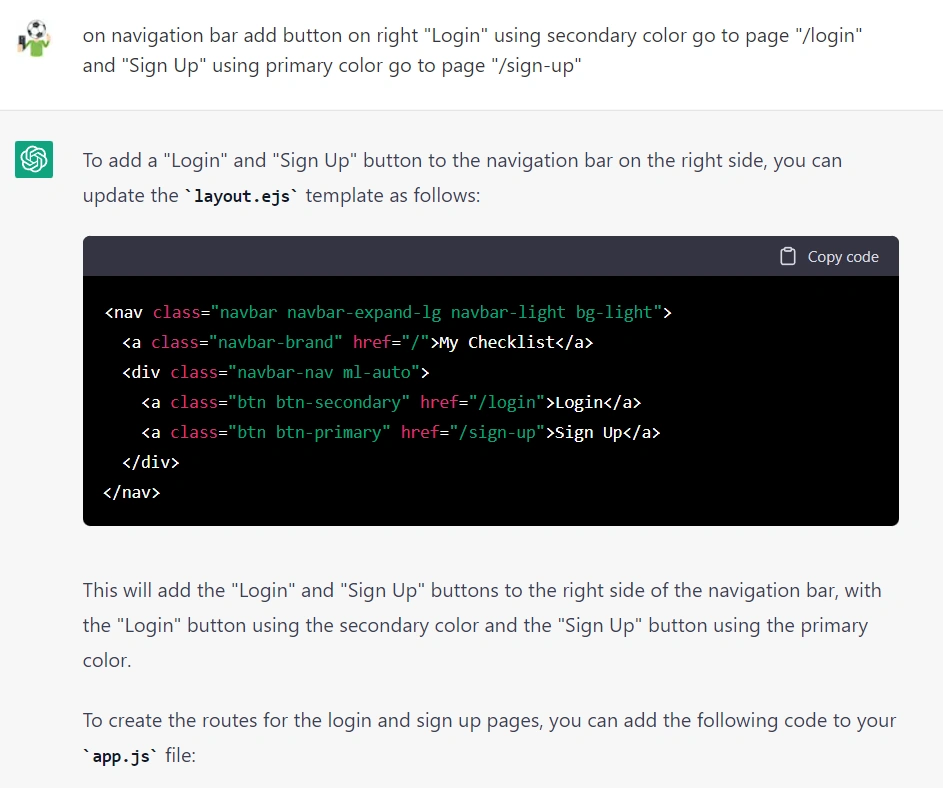
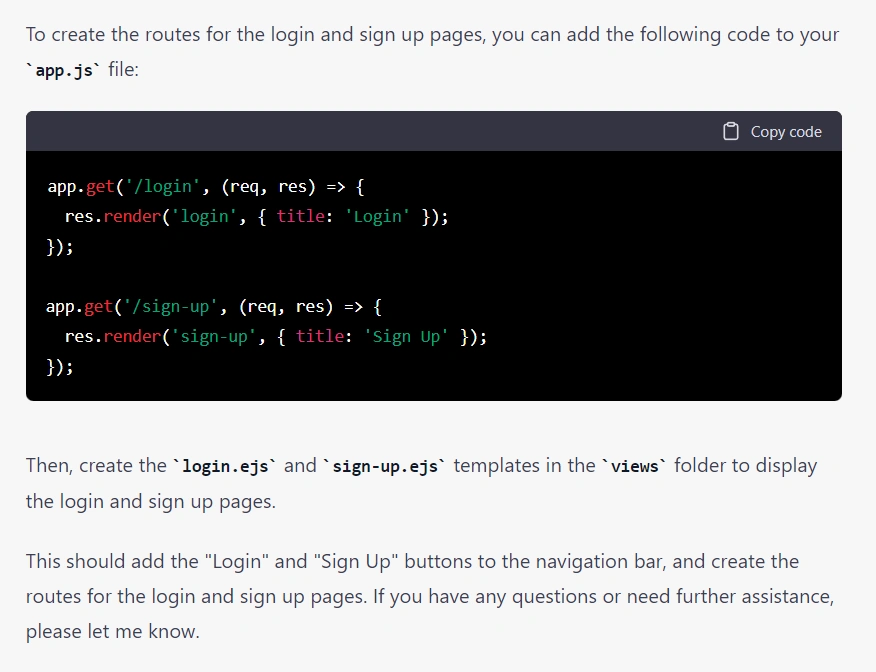
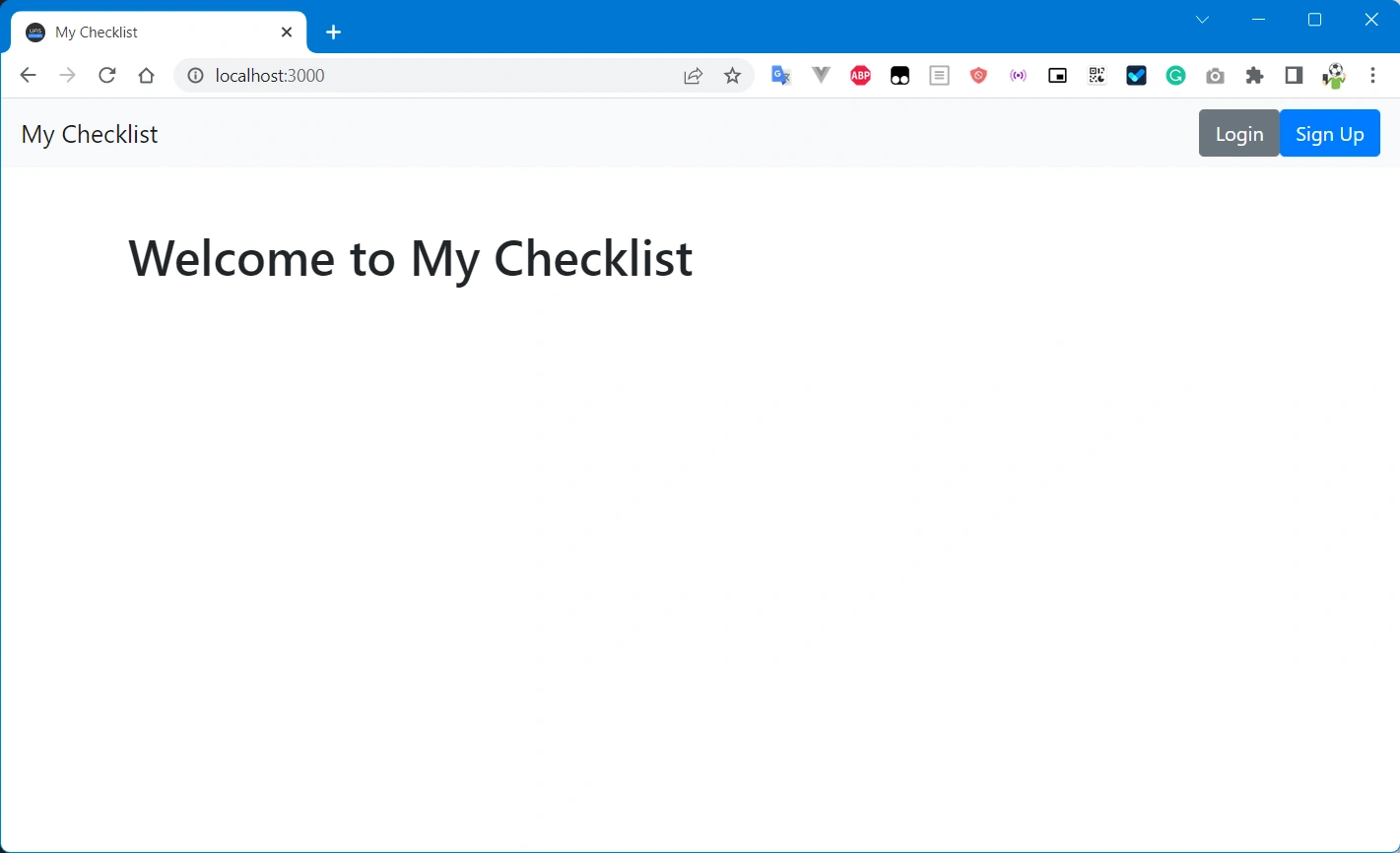
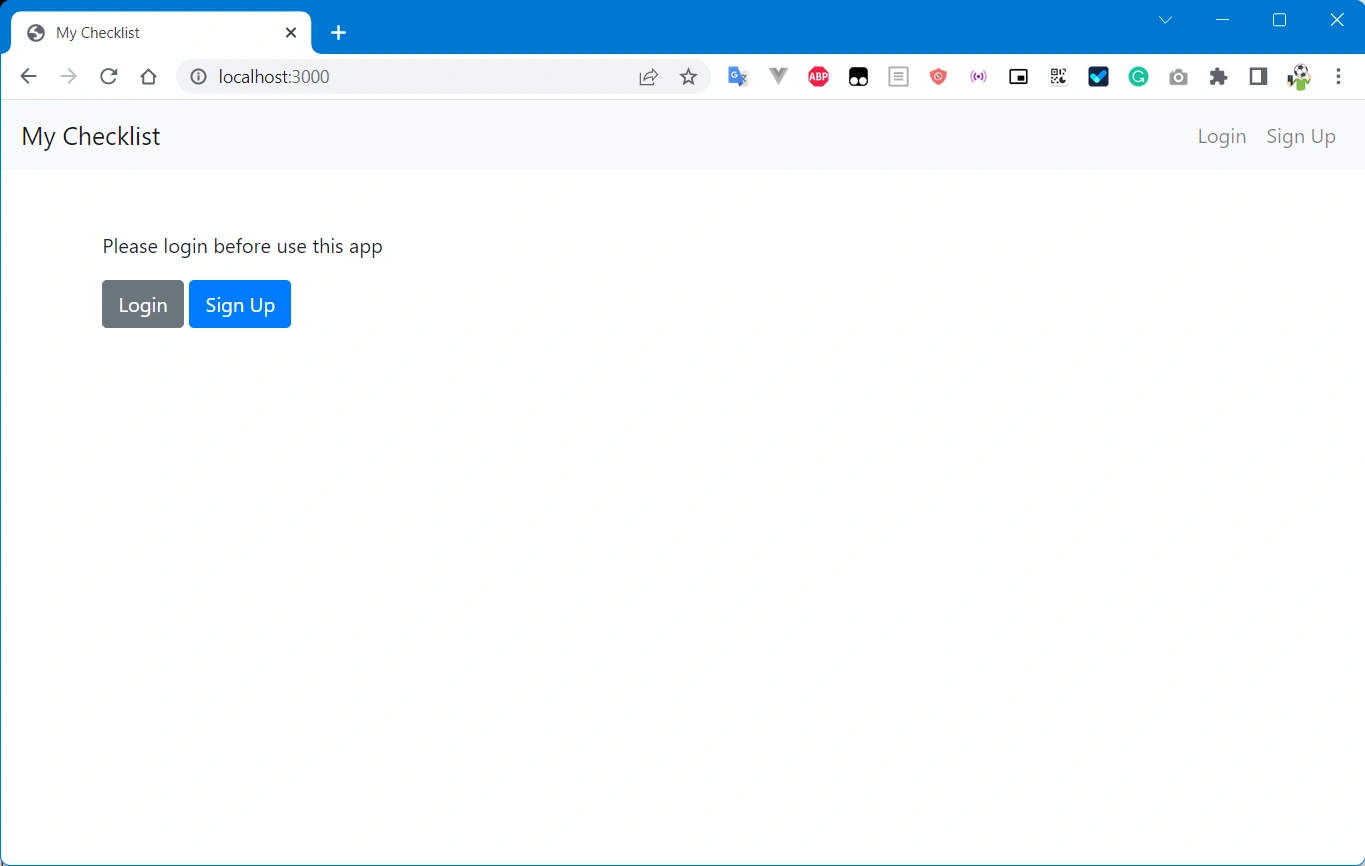
จากนั้นผมก็สั่งให้เพิ่มปุ่ม “Login” และ “Sign Up” ไปยังหน้าต่างๆให้ด้วย โดยบอกให้ชัดเจนว่าอยากได้สีปุ่มอะไรบ้างและวางไว้ตรงไหน จากนั้นบอทก็ได้สร้างชุดโค้ดออกมาดังตัวอย่าง


/login และ /sign-up รอไว้เลย
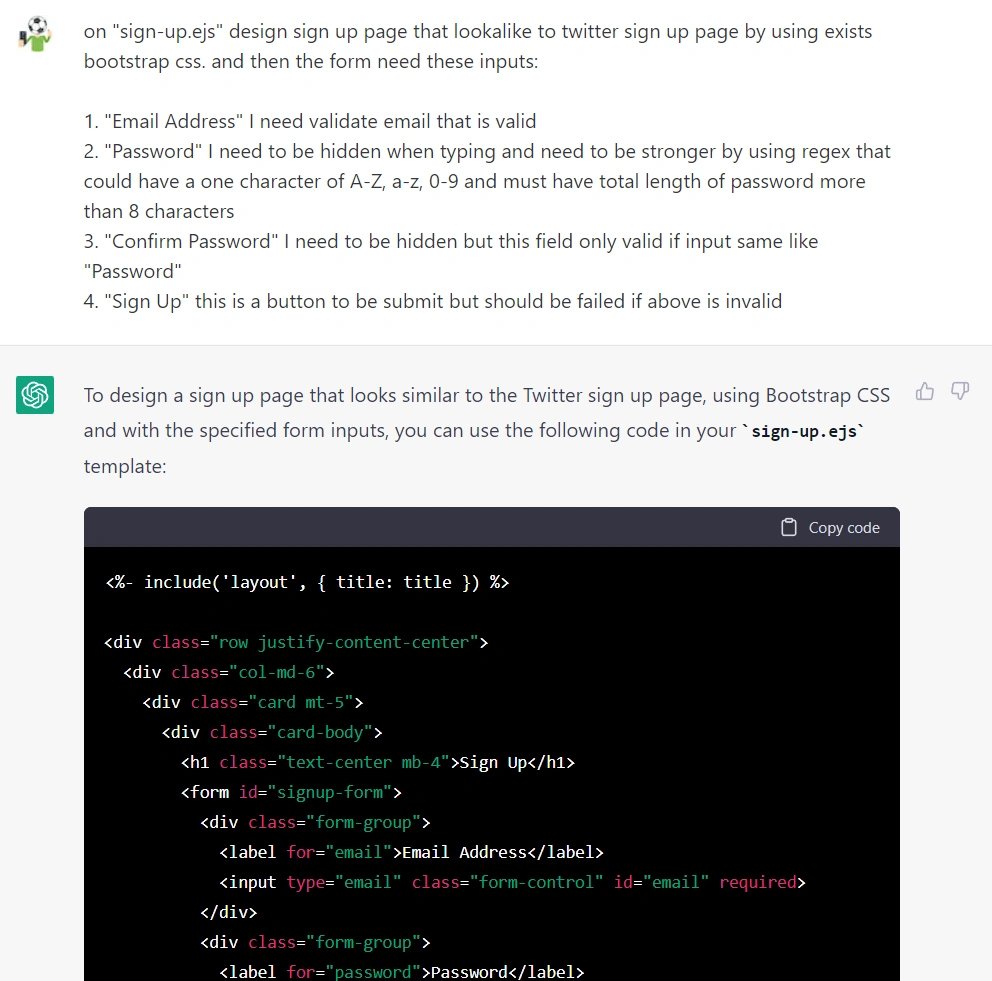
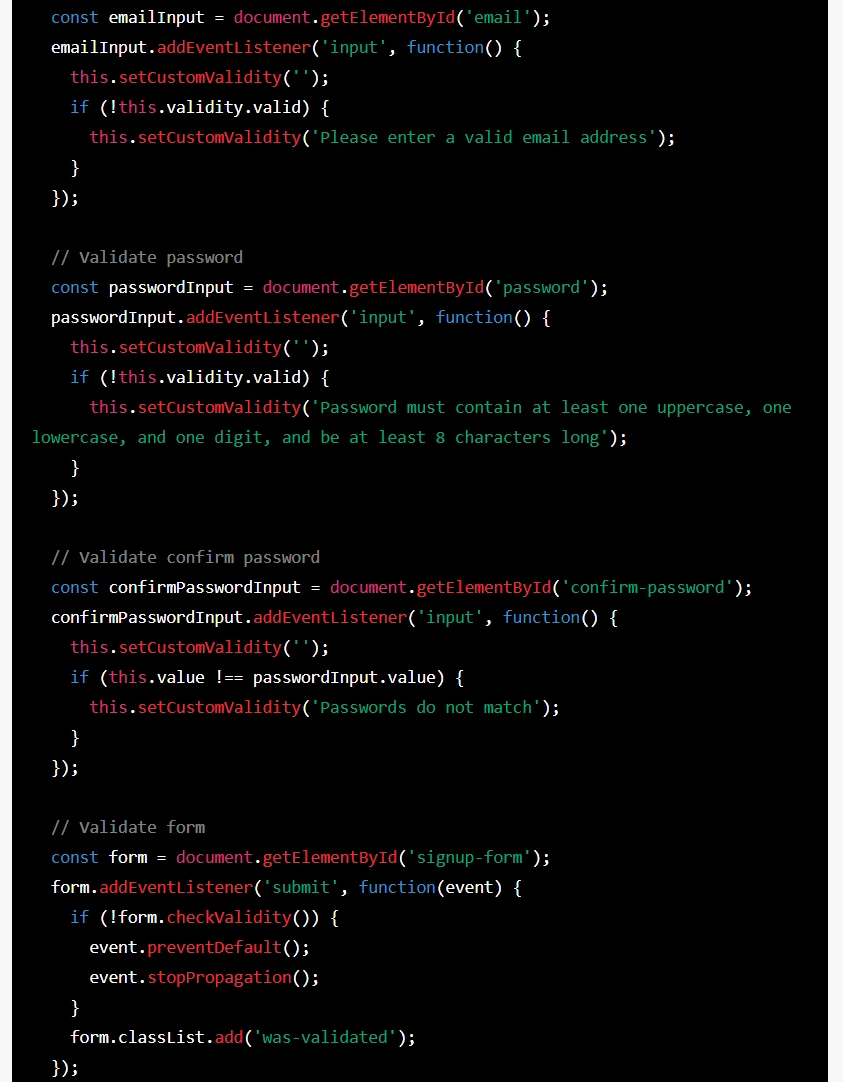
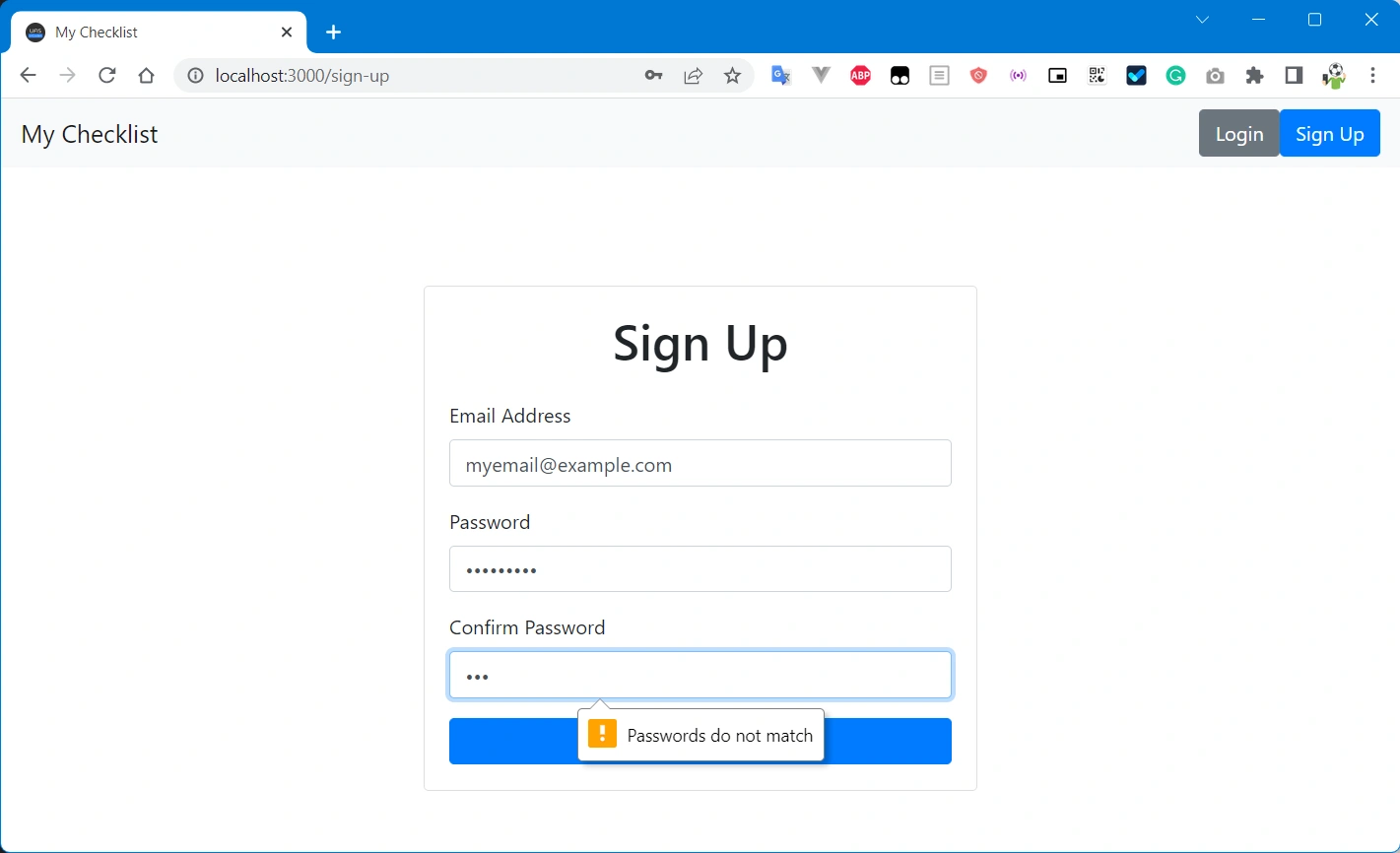
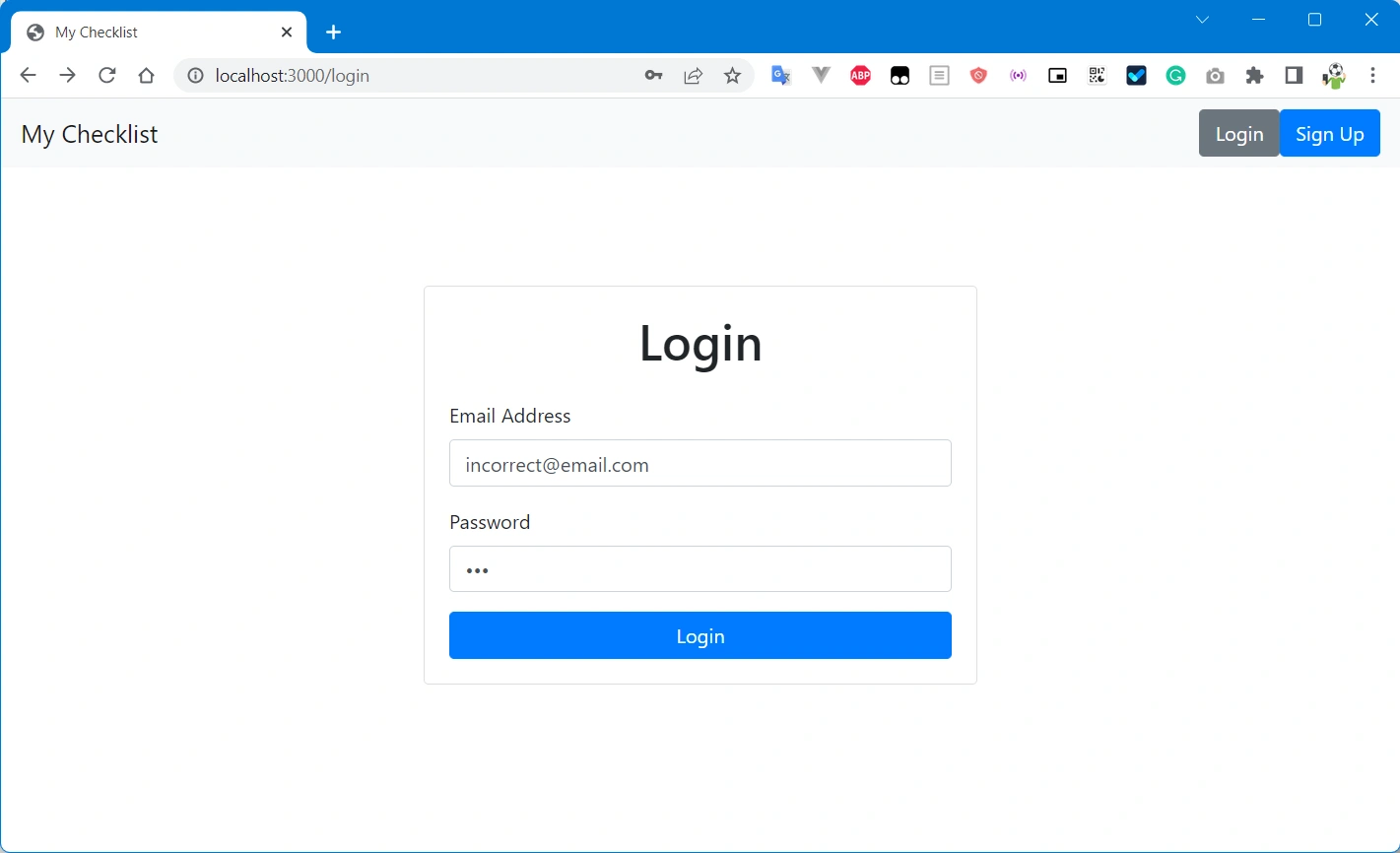
หลังผมเติมโค้ดบางส่วนไปแล้ว ก็เลยต้องสั่งยาวหน่อย เพราะว่าเงื่อนไขการให้สมัครสมาชิกผ่าน อาจจะต้องมีอีเมลที่ถูกต้อง ต้องมีรหัสผ่านที่ถูกต้อง ต้องมีความแข็งแรงโดยมีตัวอักษร A-Z, a-z, 0-9 และมีความยาวอย่างน้อย 8 ตัว ต้องมีรหัสผ่านยืนยันโดยต้องเขียนให้ถูกต้องเหมือนกัน และสุดท้ายก็คือปุ่มสมัครสมาชิก ซึ่งผมก็ตั้งใจให้ Validate ข้อมูลพวกนี้ผ่าน JavaScript หน้าบ้านพอก่อน ก็ได้ผลดังรูปภาพ นับว่าค่อนข้างประหลาดใจเพราะโค้ดชุดนี้สามารถใช้งานได้อย่างถูกต้องครบถ้วนตามที่สั่งเลย



#การรับข้อมูลจากแบบฟอร์มหน้าเว็บ
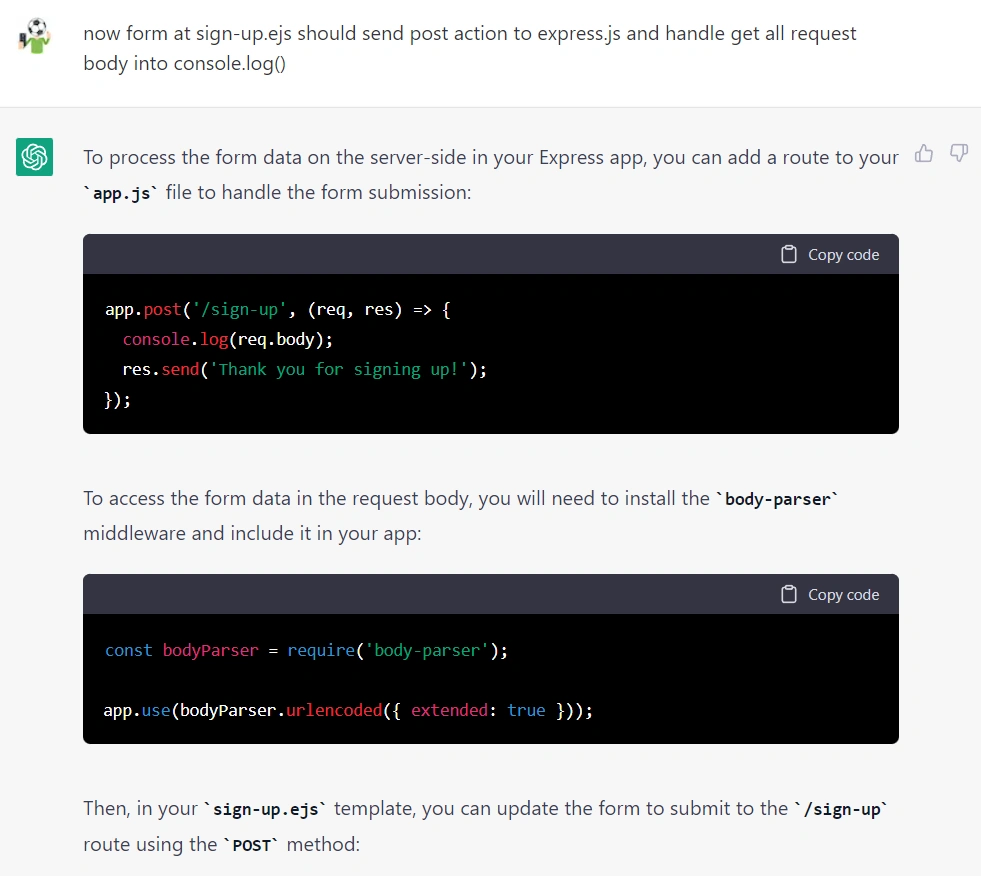
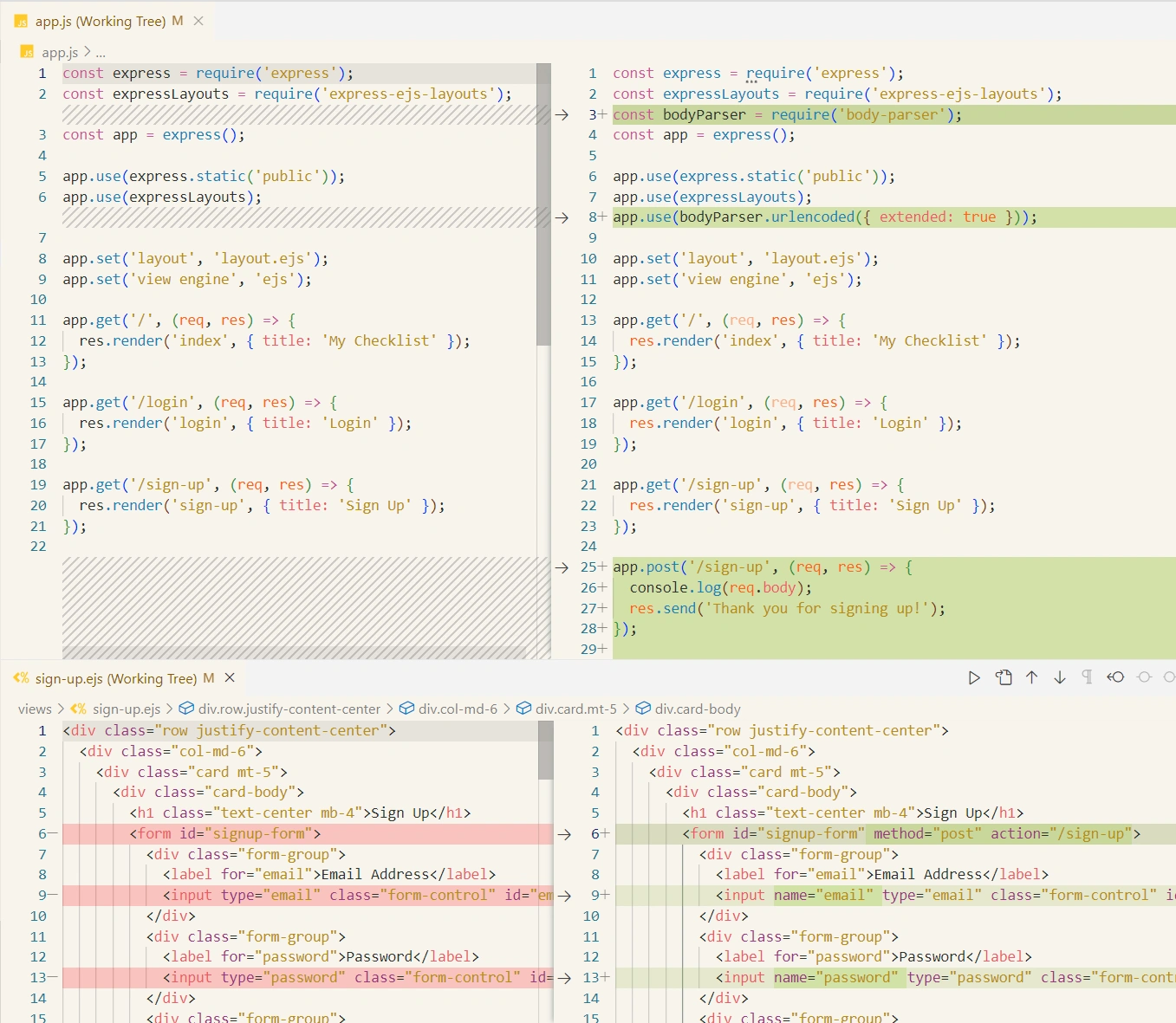
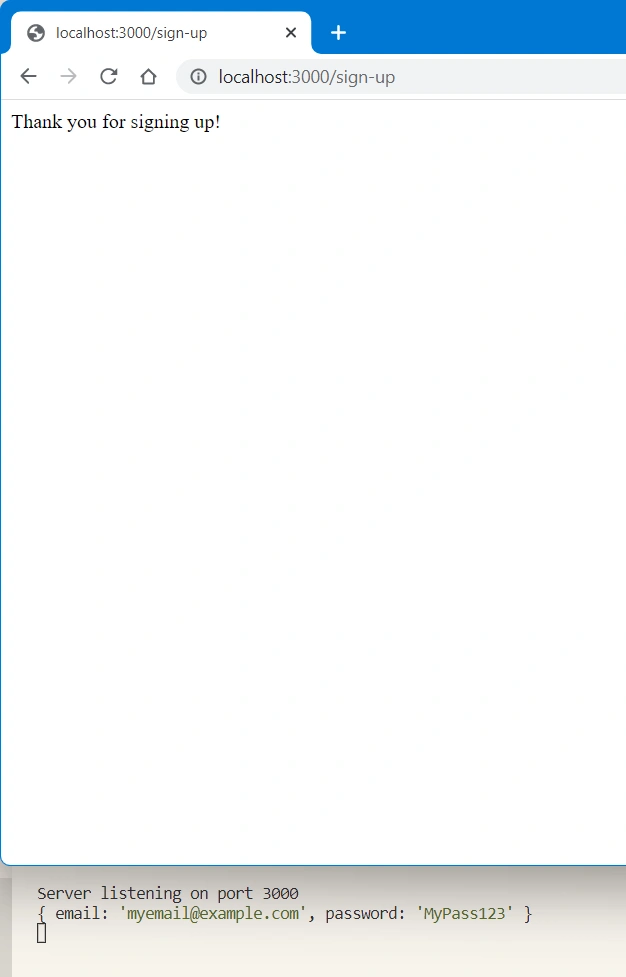
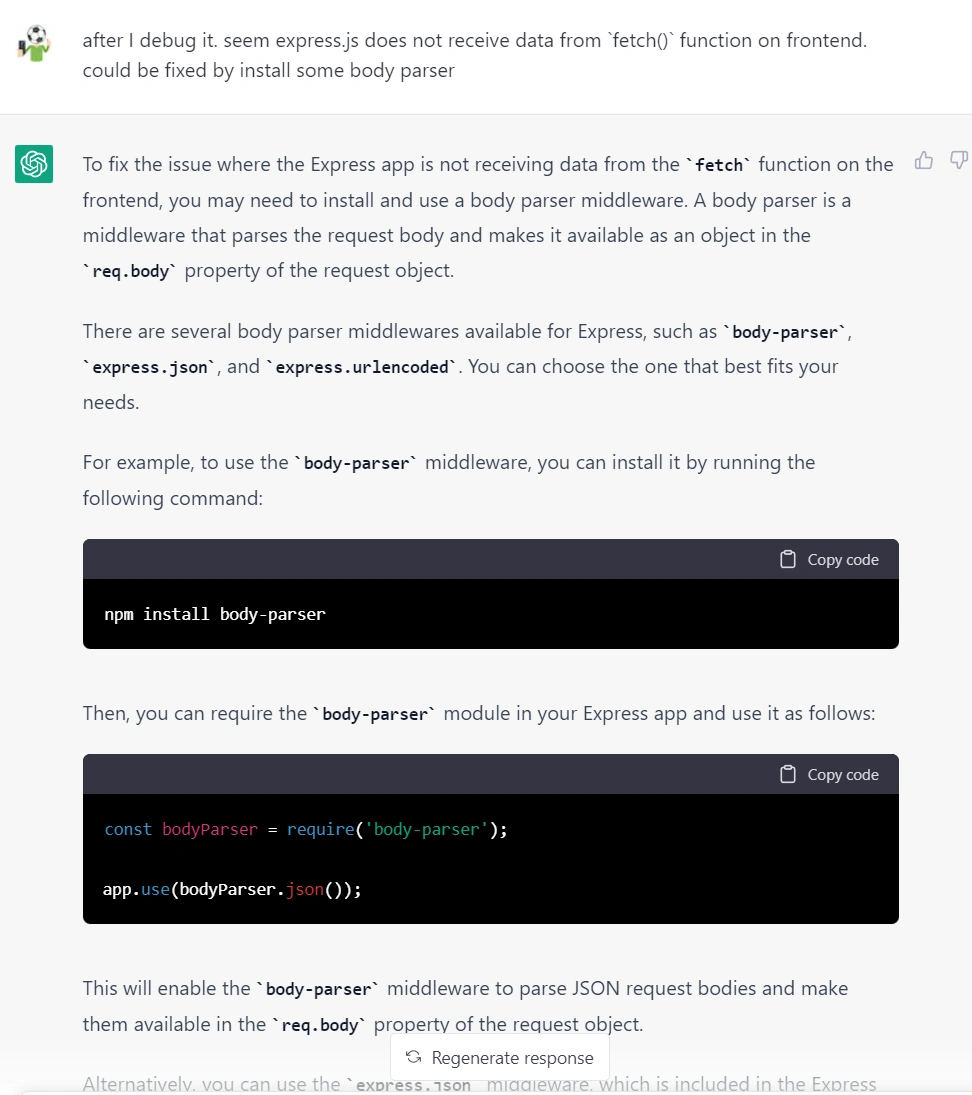
ต่อมาคือผมต้องสั่งให้แบบฟอร์ม สามารถรับข้อมูลพวกนี้เข้ามาได้ด้วย ก็มีการแนะนำให้ทำโค้ดดังรูปตัวอย่าง พร้อมกับติดตั้ง body-parser เพิ่มเข้ามา ซึ่งก็อาจจะถูกต้อง แต่ปัจจุบันไม่จำเป็นต้องติดตั้งแล้วก็ได้เพราะ Express.js มีการติดตั้ง Body Parser มาให้เลยในตัว

console.log() ให้ดูว่าได้อะไรบ้าง
name="" ต่างๆด้วยเพื่อให้แบบฟอร์มจะสามารถส่งมาหาระบบหลังบ้านได้
console.log() ออกมาที่ด้านล่างเป็นข้อมูลอย่างถูกต้อง#การเตรียมฐานข้อมูล
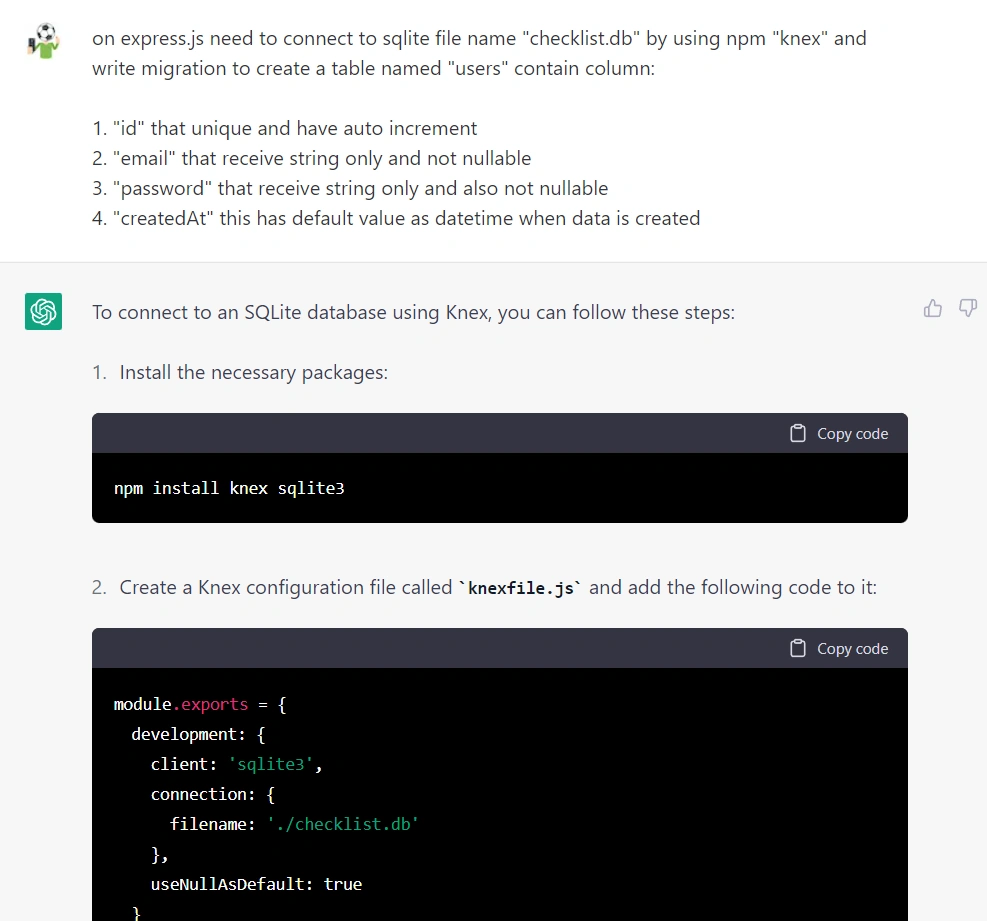
สำหรับฐานข้อมูลที่จะใช้ SQLite มีหลายๆทางเลือกที่จะให้เราเลือกใช้เป็น Client เพื่อเชื่อมต่อผ่าน Express.js (Node.js) ผมจึงเลือกใช้ knex เพราะตัวนี้ขึ้นชื่อเรื่องความเรียบง่ายไม่ซับซ้อน กลัวว่าบอทจะแสดงฤทธิ์ผิดๆมากเกินไปเลยเลือกอะไรง่ายๆไว้ก่อน จึงได้สั่งตามภาพที่ได้ด้านล่าง

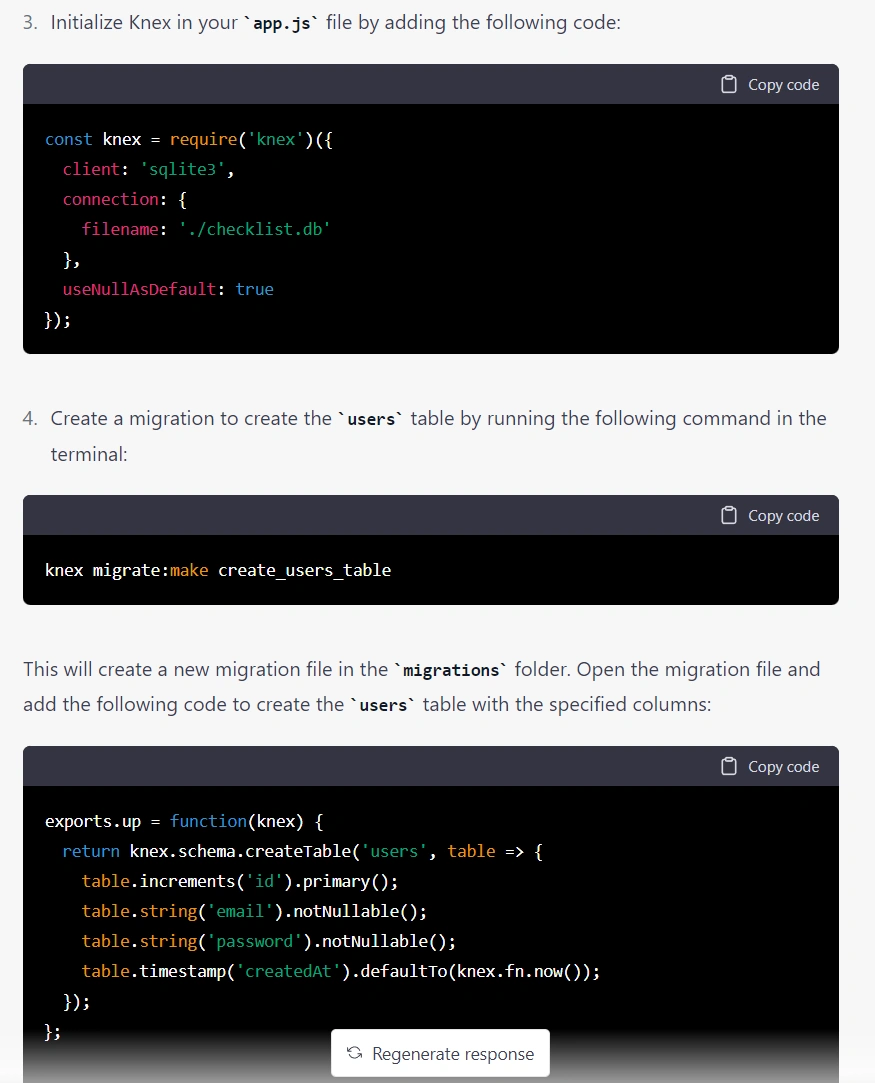
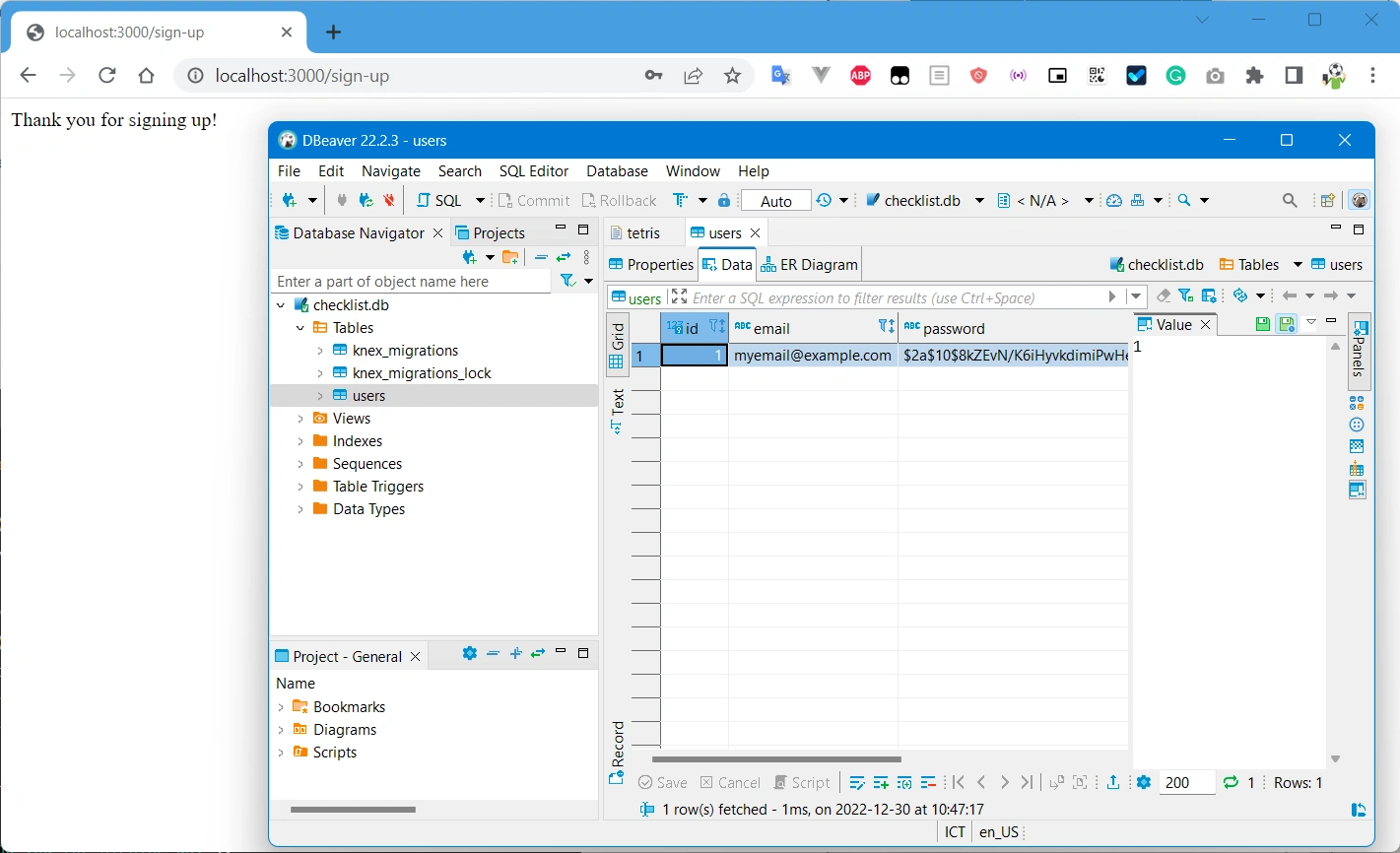
checklist.db ด้วยการใช้ knex จากนั้นเตรียมการ Migration เพื่อเพิ่มตารางที่ชื่อ users โดยจะต้องมีเงื่อนไขสี่อย่างตามที่ระบุด้วย คือมี id, email, password และ createdAt และคุณลักษณะพิเศษ อย่างไอดีต้องเพิ่มเลขไปเองและต้องไม่มีใครเหมือนกัน ขณะที่วันที่สร้างข้อมูลต้องมีข้อมูลเริ่มต้นเป็นเวลาปัจจุบันที่ถูกสร้างข้อมูลแถวนี้
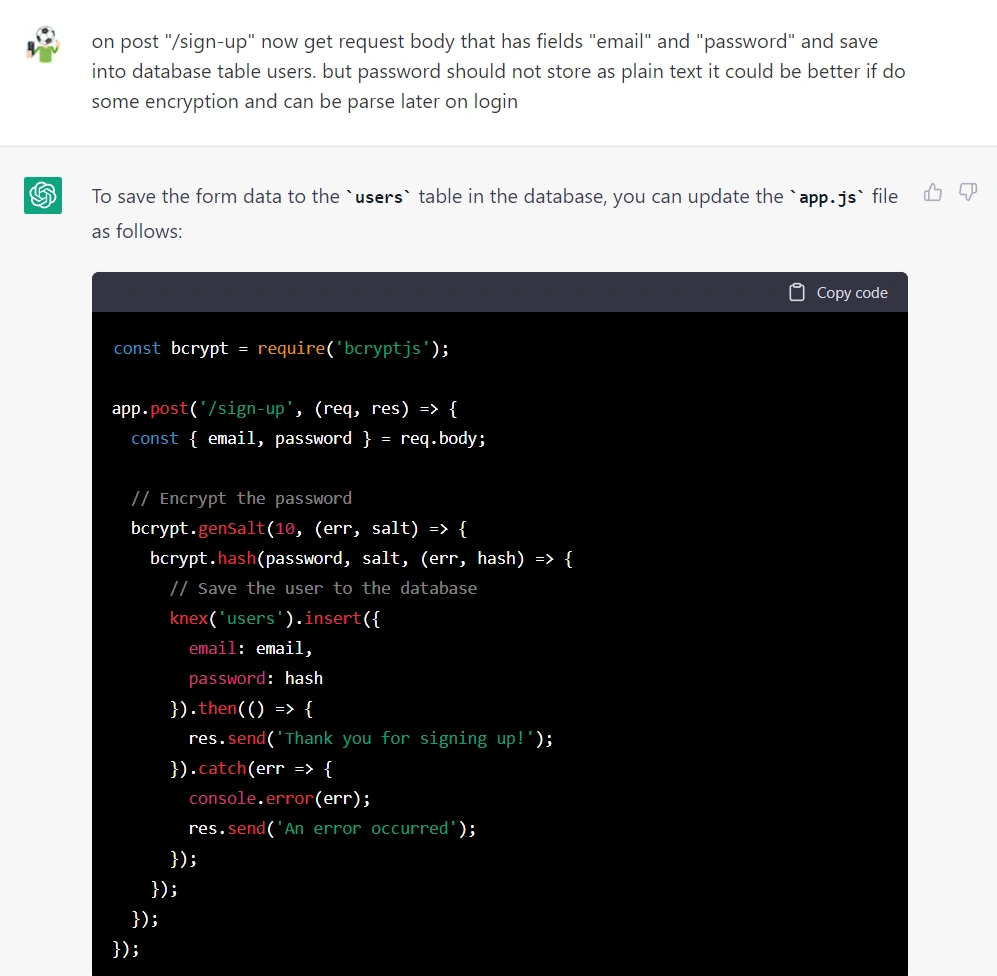
#การบันทึกข้อมูลสมาชิกลงฐานข้อมูล
หลังจากที่เตรียมฐานข้อมูลเสร็จแล้ว เราก็พร้อมที่จะให้ระบบหลังบ้านบันทึกลงได้เลย แต่เราก็อาจจะตั้งเงื่อนไขไปว่ารหัสผ่าน จะต้องถูกเข้ารหัสด้วยสักวิธีนึง อันนี้ผมไม่สนใจว่าจะเข้ารหัสด้วยวิธีไหน อยากรู้ว่าบอทจะเลือกใช้อะไร ซึ่งก็เลือก bcryptjs แต่เหมือนผมจะลืมอะไรบางอย่างหลังเริ่มเขียนบทความนี้ก็เลยนึกขึ้นได้ ว่าผมลืมอีเมลก็ห้ามซ้ำกันในระบบ ตรงนี้ก็คงต้องบอกให้บอทไปแก้ตั้งแต่ต้นเลย
แต่ช่วงนี้ผมจะเริ่มไม่ค่อยประทับใจมากเท่าไหร่ ตรงที่บอทไม่รู้จักวิธีการแก้ไขปัญหา Callback Hell ที่เราจะเห็นว่าโค้ดนั้นมีการเขียนลึกไปทางขวามากเกินนั้นเอง

POST: /sign-up สำหรับรับข้อมูลเข้ามาบันทึกลงฐานข้อมูลที่เตรียมไว้แล้ว
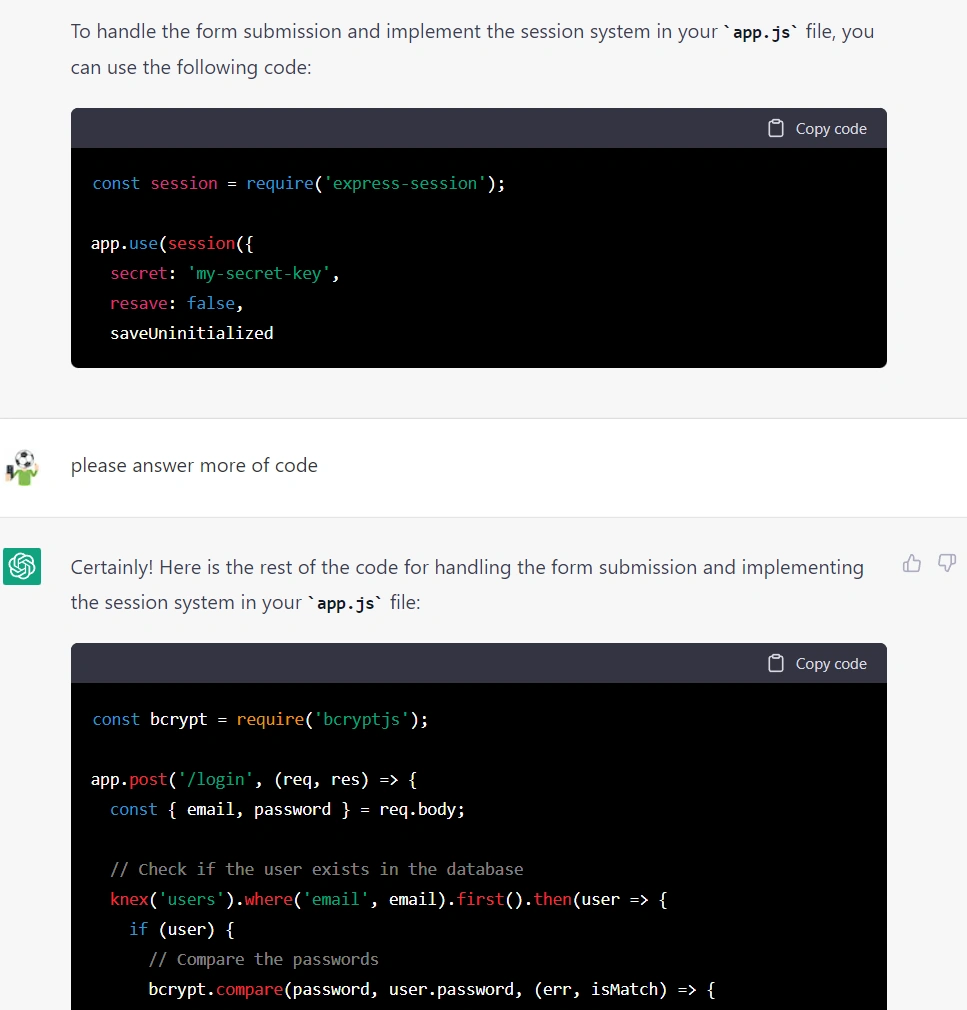
#การเข้าสู่ระบบและการทำ Session
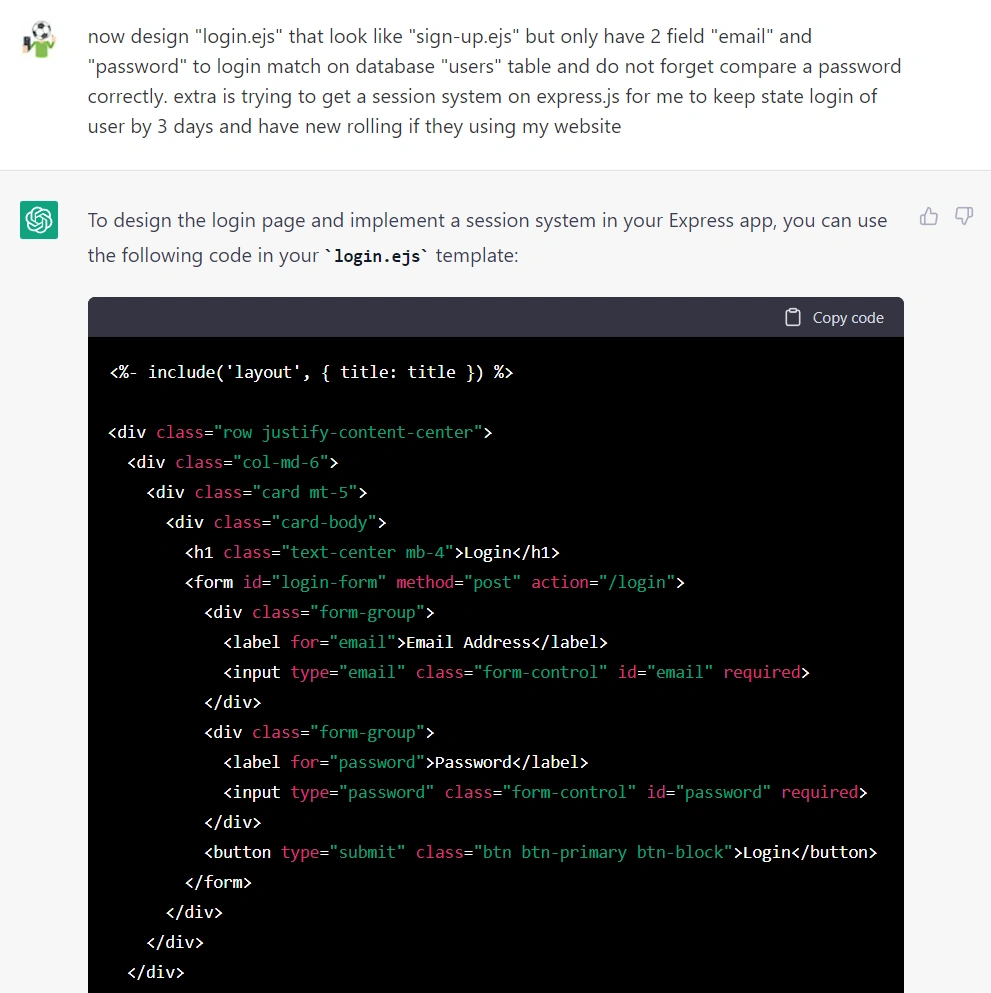
จุดนี้คือผมได้สั่งให้บอทเตรียมสร้างทั้งหน้าเข้าสู่ระบบ และเพิ่มระบบ Session เข้ามาให้ด้วย แต่ช่วงนี้ก็พบว่าคำตอบบอทเริ่มขาดๆหายๆ ก็มีคนแนะนำว่าลองบอกให้มันพิมพ์ต่อสักวิธี โดยอาจจะพิมพ์ continue แค่นั้นก็ได้เช่นกัน ซึ่งก็ทำงานได้อย่างถูกต้องตามที่ต้องการ




#เปลี่ยนการแสดงผลเมื่อเข้าสู่ระบบ
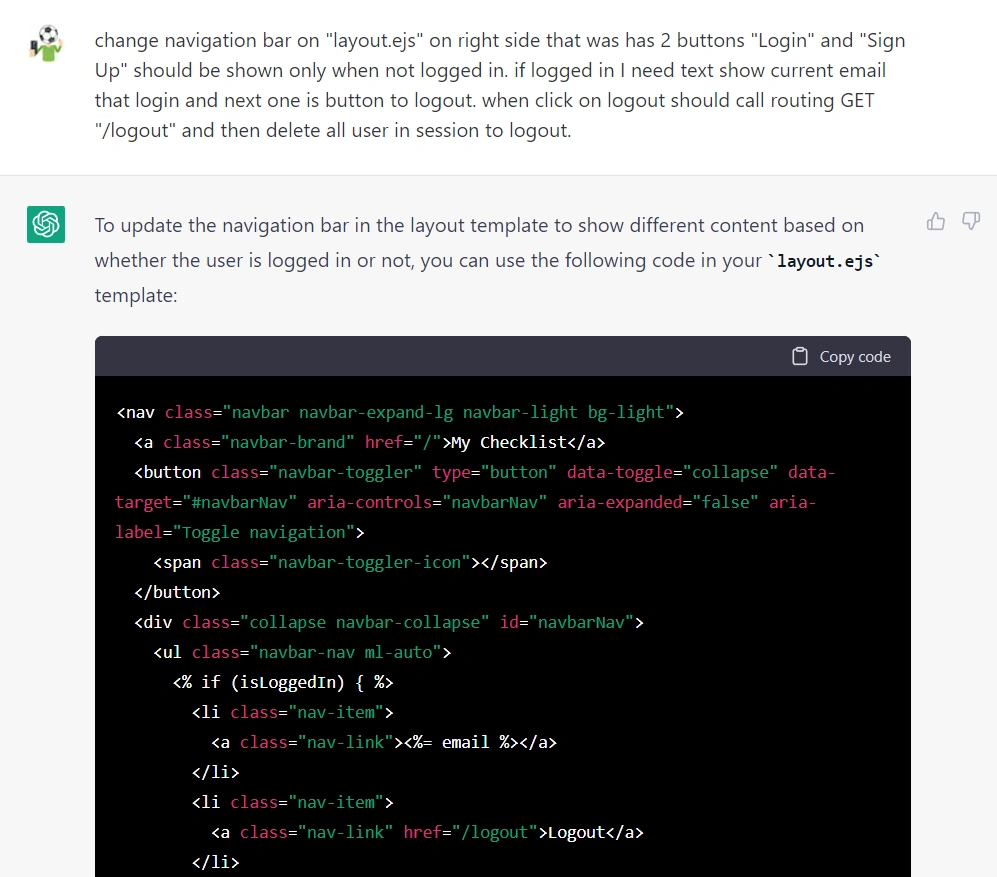
หลังจากที่เข้าสู่ระบบได้แล้ว ก็ควรจะมีจุดที่แสดงได้ว่าเรานั้นกำลังเข้าสู่ระบบจริงหรือไม่ ผมเลยสั่งให้บอทปรับหน้าเว็บเดิมที่ทางขวาสุดเคยมีปุ่ม Login และ Sign Up หากมีการเข้าระบบให้เปลี่ยนเป็นแสดงชื่ออีเมลปัจจุบันแทน รวมทั้งเตรียมการทำปุ่มออกจากระบบไว้ด้วยเลย

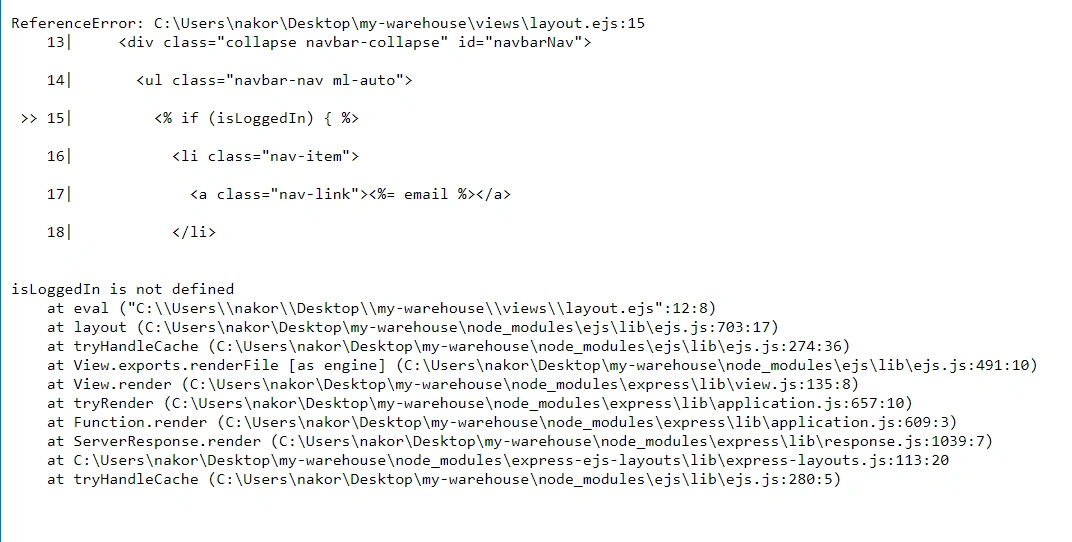
GET /logout สำหรับการออกจากระบบแต่ดูเหมือนจะท่าไม่ดีซะแล้ว เมื่อบอทเขียนโค้ดได้ไม่ถูกต้อง เพราะไม่ได้แนะนำให้ผมเตรียมนำข้อมูลพวก isLoggedIn ที่เขาสร้างขึ้นมาใหม่สำหรับการบอกว่าเข้าสู่ระบบหรือไม่ ไม่ได้แสดงผลตอน Render EJS จึงต้องทำให้ผมหาคำสั่งที่พอจะทำให้ข้อมูลชุดนี้ถูกเรียกที่ไหนก็ได้หมด แต่ก็ใช้เวลาปั้นคำและลองผิดลองถูกสักพักหนึ่ง บอทถึงจะเข้าใจได้ว่าเรามีปัญหาอย่างไร และทางออกคืออะไร

isLoggedIn เข้ามาให้ด้วย
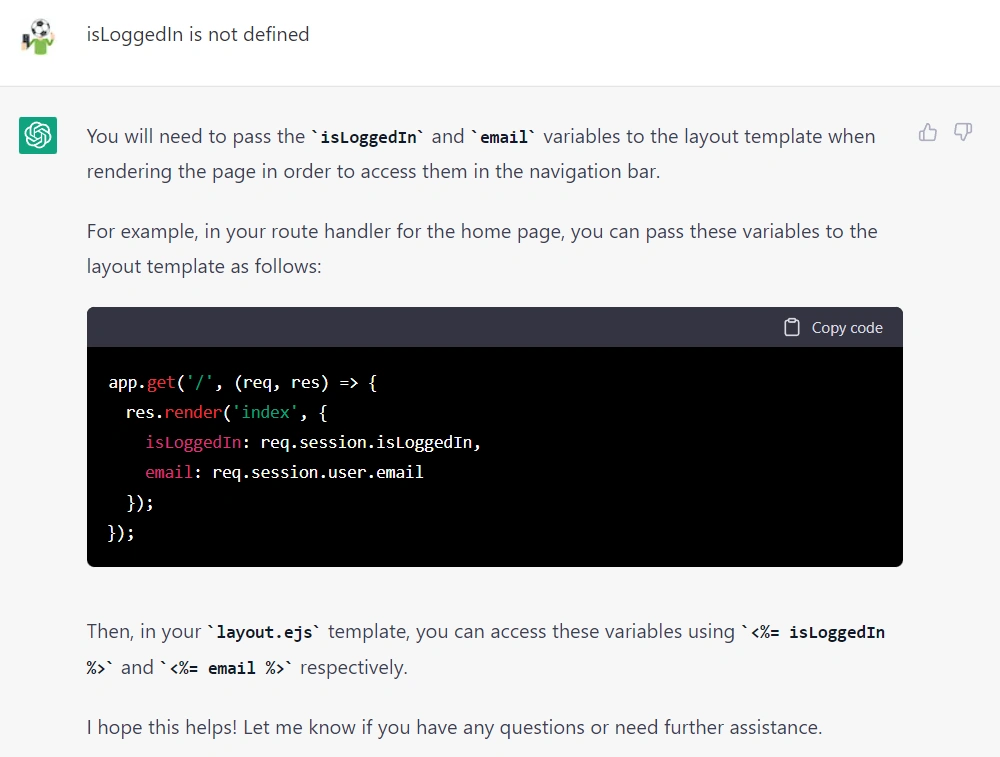
isLoggedIn ถึงได้ undefined จากนั้นก็ได้คำตอบอย่างถูกต้อง ว่าเราต้องเพิ่มตัวแปรนี้ลงไปตอน Render แต่ว่าไม่ใช่สิ่งที่ผมต้องการเท่าไหร่ เพราะไม่อย่างงั้นทุกๆ Handler เราจะต้องทำแบบนี้ตลอด
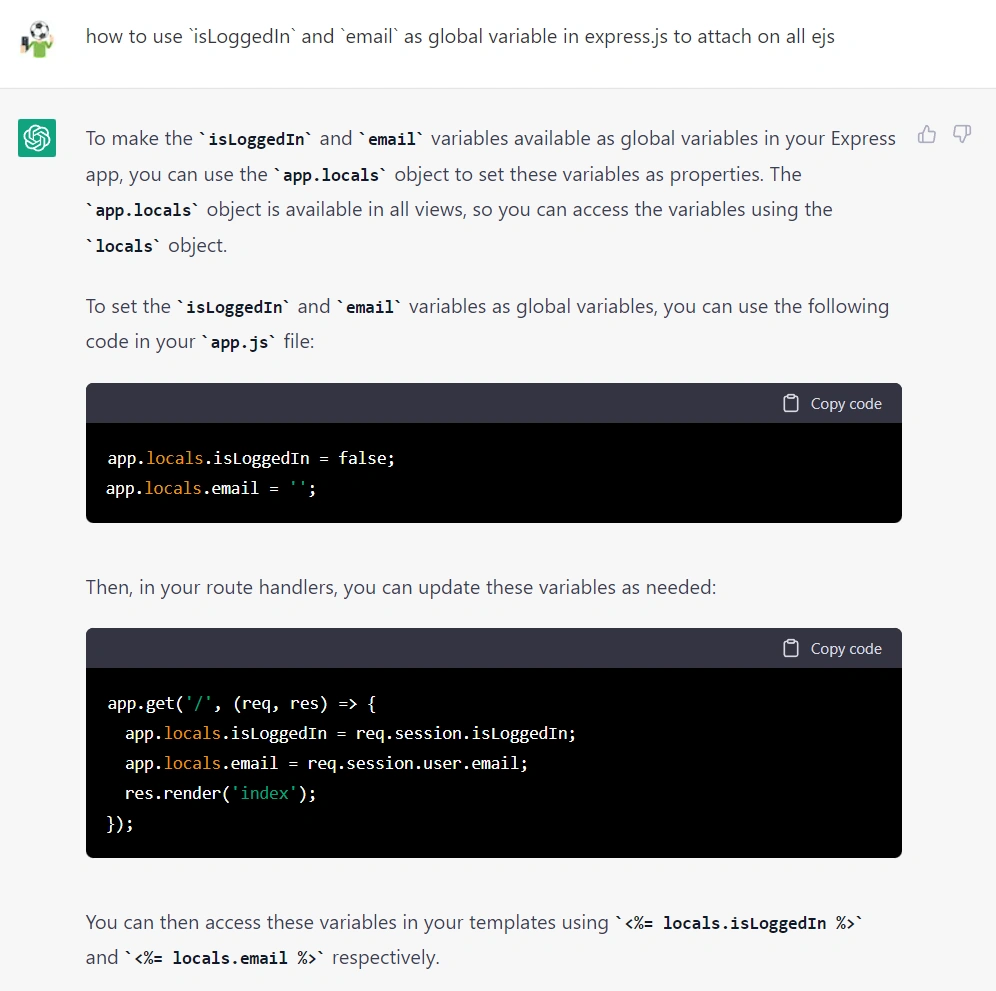
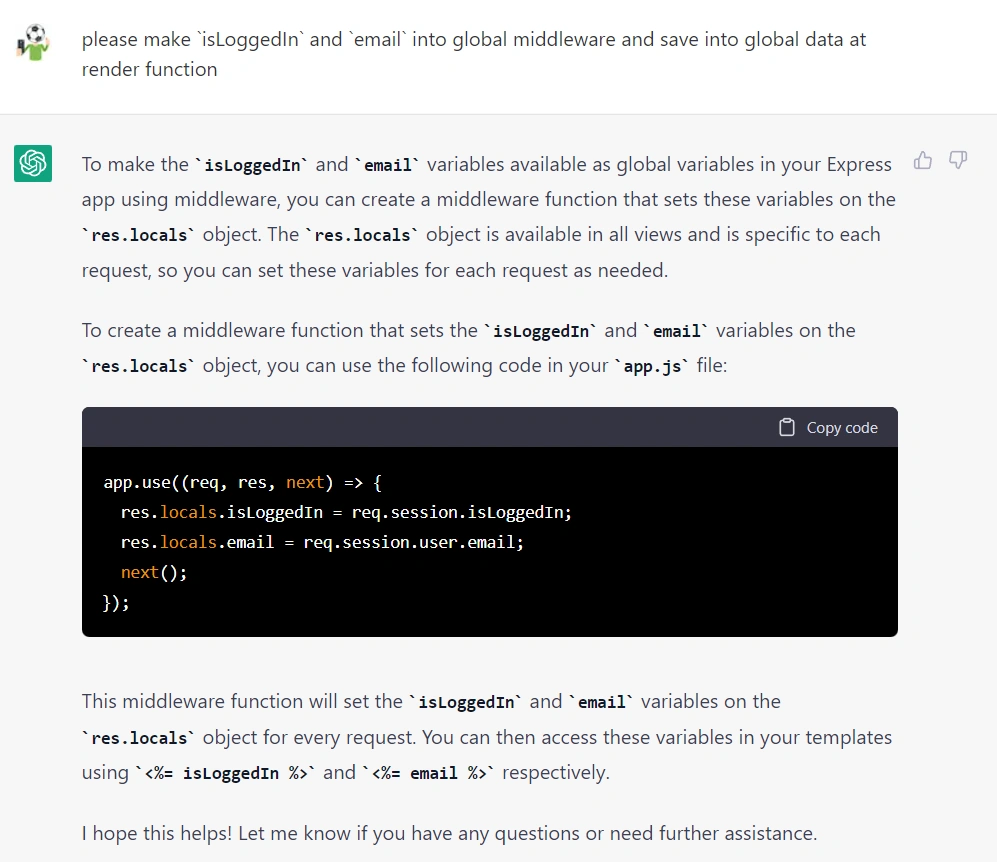
isLoggedIn และส่วนของ email ที่ก็จะมีปัญหาด้วย ให้เก็บลงตัวแปรแบบ Global และสามารถใช้ได้ทุกที่บน EJS ก็จะได้รับคำแนะนำในอีกแบบ แต่ก็ยังไม่ถูกต้องซะทีเดียว เพราะโค้ดที่ผมดูแล้วมันจะได้แค่ Routing เดียวอยู่ดี ใครที่ดูไม่ออกเหนื่อยแน่

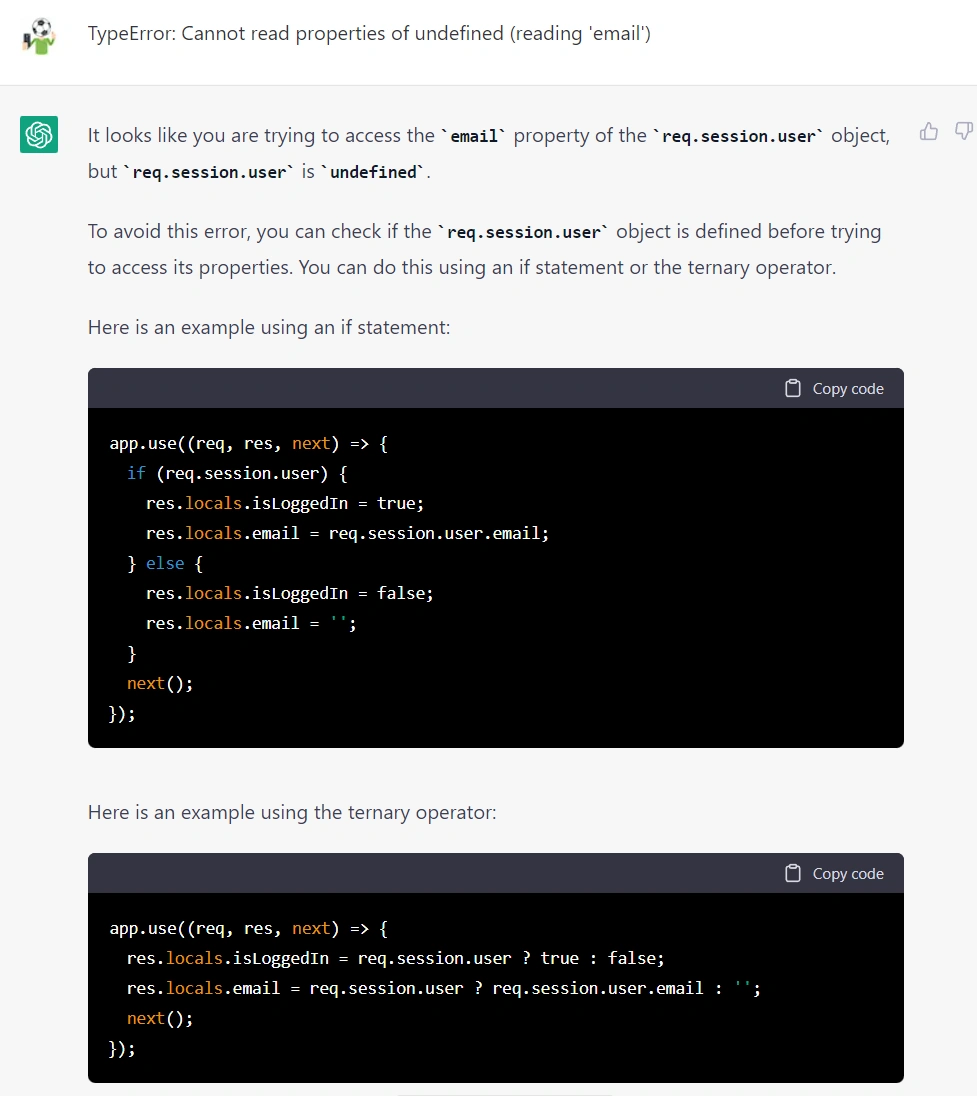
req.session.user มันจะทำให้กลายเป็นปัญหาประจำ JavaScript อย่าง Cannot read properties of undefined นั้นเอง ดังนั้นจึงต้องให้บอทปรับแก้อีกครั้งนึง ซึ่งบอทก็เข้าใจอย่างถูกวิธี พร้อมยังใจดีแนะนำมาสองวิธีด้วย ที่ก็จะช่วยสอนให้คนไม่เคยรู้วิธีการใช้ Ternary มาก่อนอีกด้วย

#การเตรียมฐานข้อมูลเพิ่มเติมสำหรับรายการที่จะต้องทำ
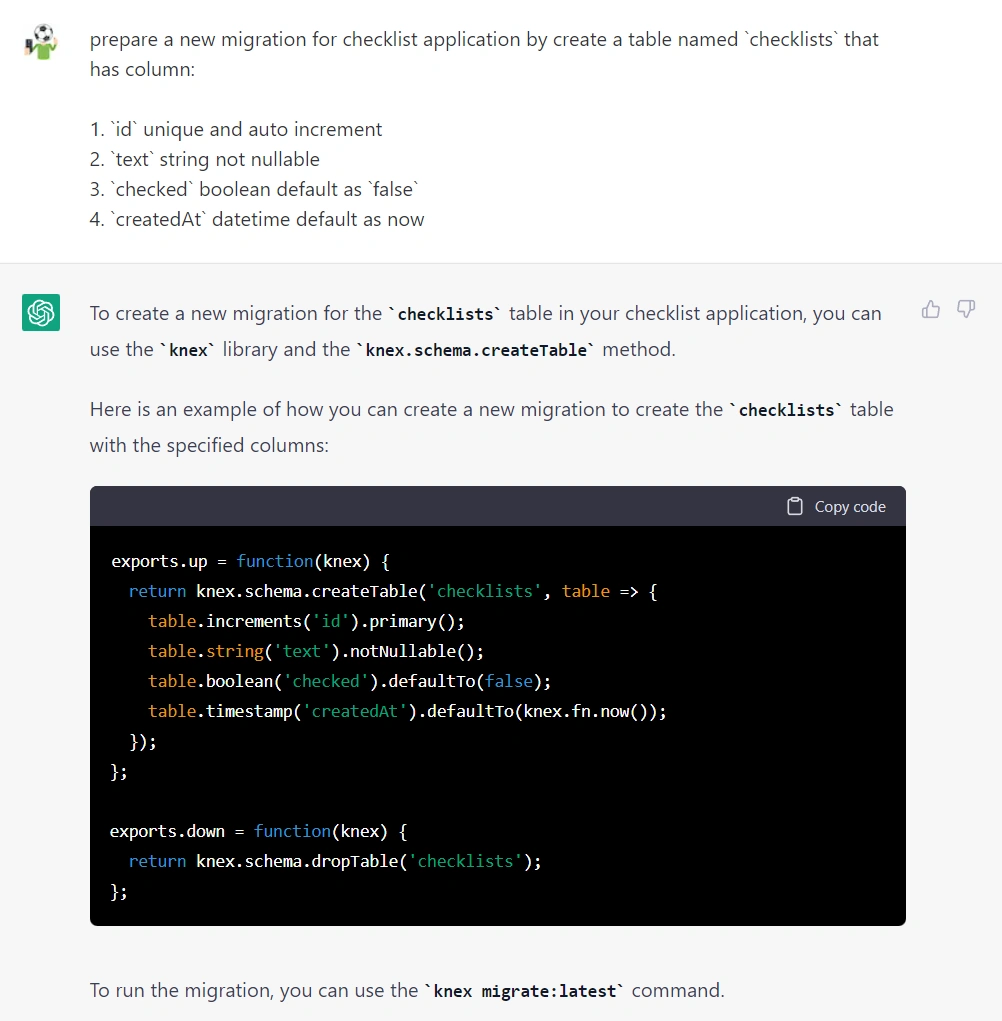
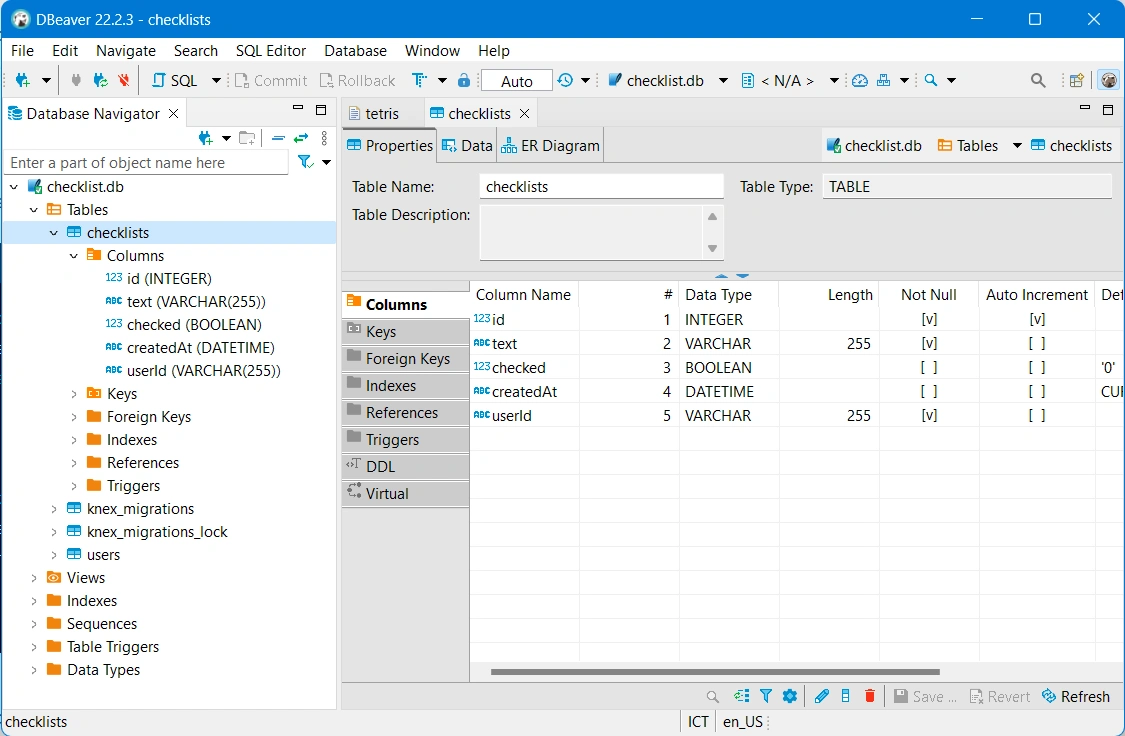
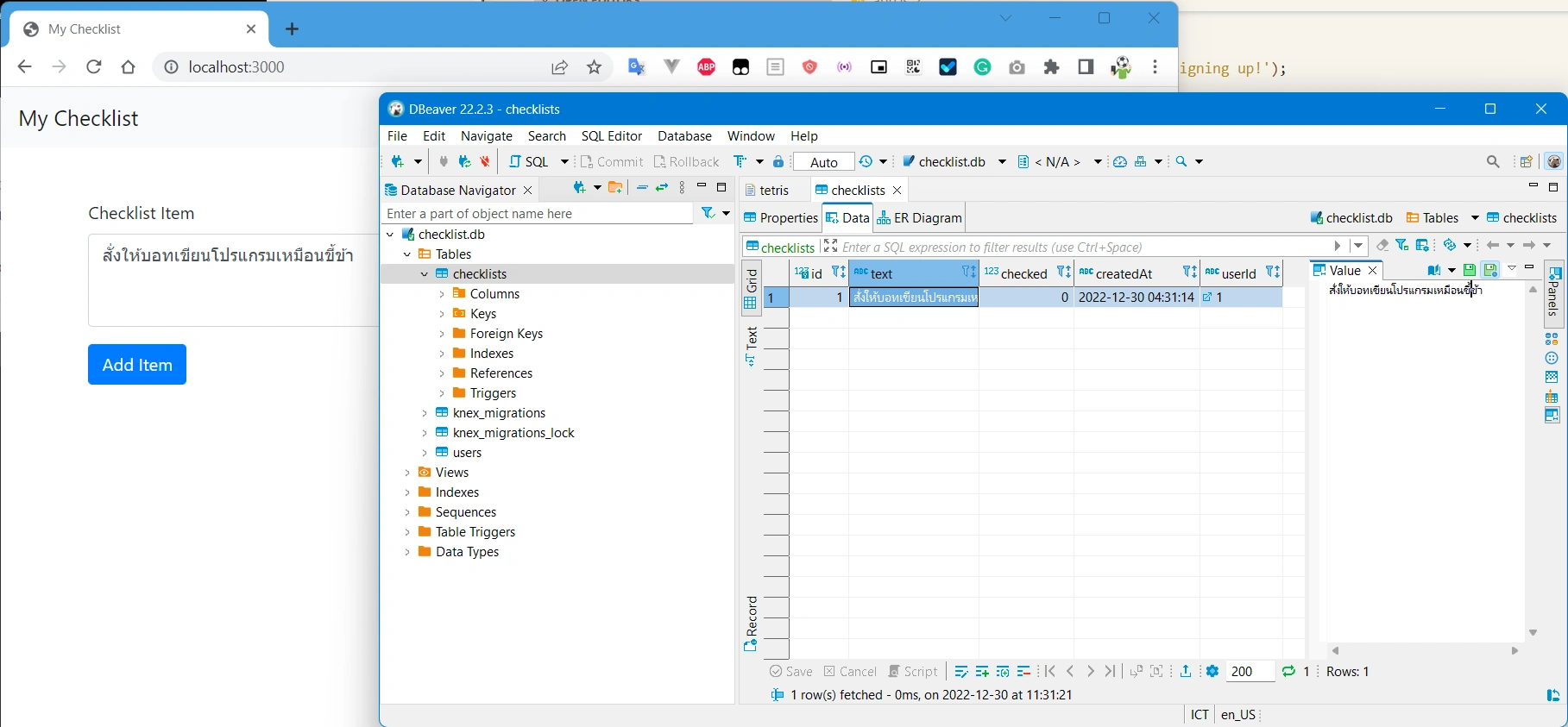
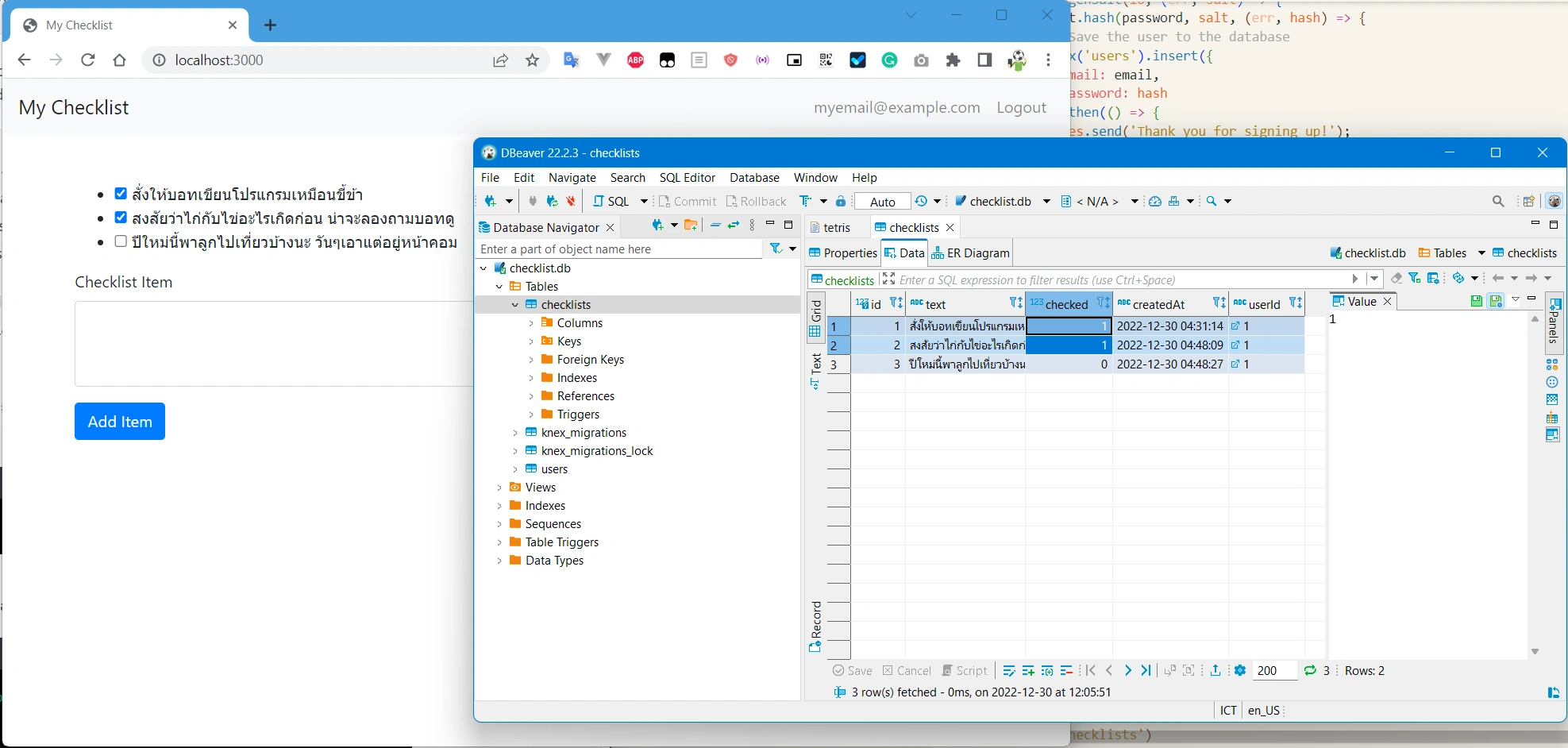
หลังจากที่แก้ไขปัญหาข้างต้นไปทั้งหมดแล้ว ก็มาเตรียมหน้าแอปหลักของเรากัน ที่จะมีการแสดงรายการว่าสิ่งที่ User แต่ละคนจะต้องทำ ได้เขียนอะไรไว้บ้าง ก็จะเข้าสู่ขั้นตอนเหมือนที่เตรียมฐานข้อมูลตอนแรก รอบนี้ก็สั่งให้สร้าง Table checklists โดยมี Columns id, text, checked, createdAt

checklists เพื่อเก็บข้อมูลว่าแต่ละผู้ใช้งานมีรายการที่ต้องทำอะไรบ้าง และสถานะทำเสร็จหรือยัง
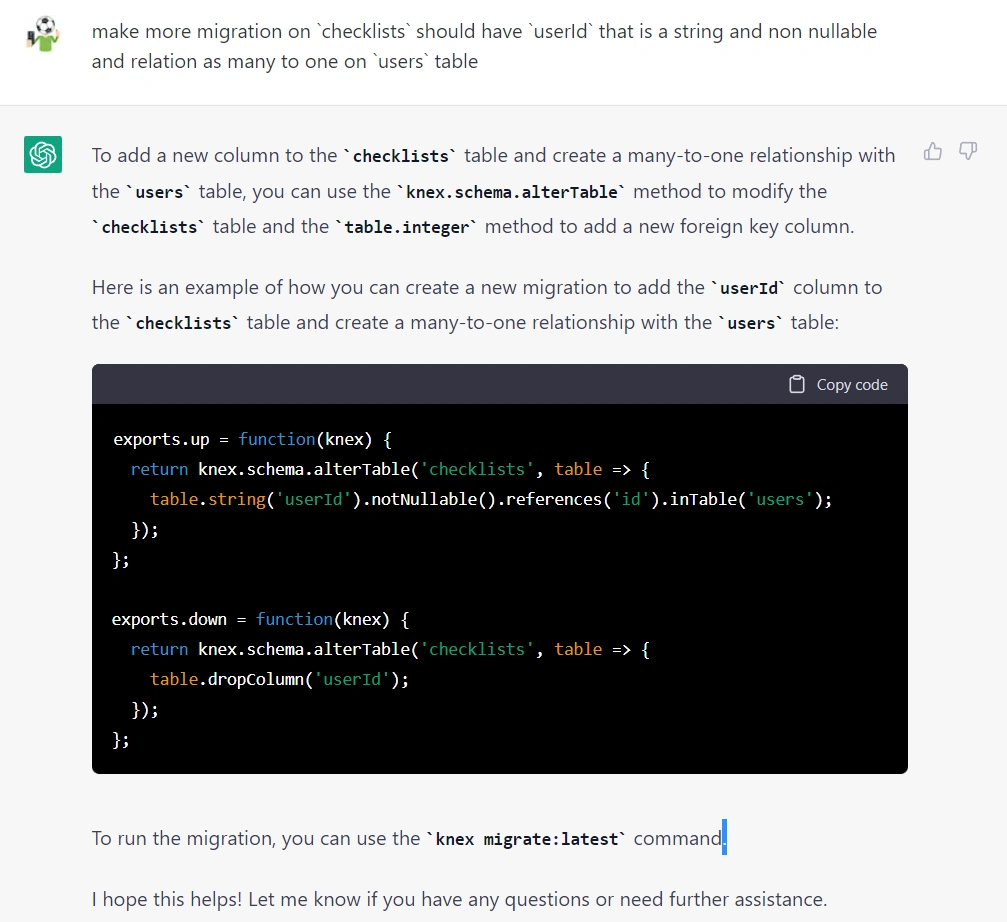
checklists และ users เข้าด้วยกัน จึงได้ขอให้ Migration เพิ่มอีกครั้งนึง
#แก้หน้าแรกและการบันทึก Checklist ที่อยากทำ
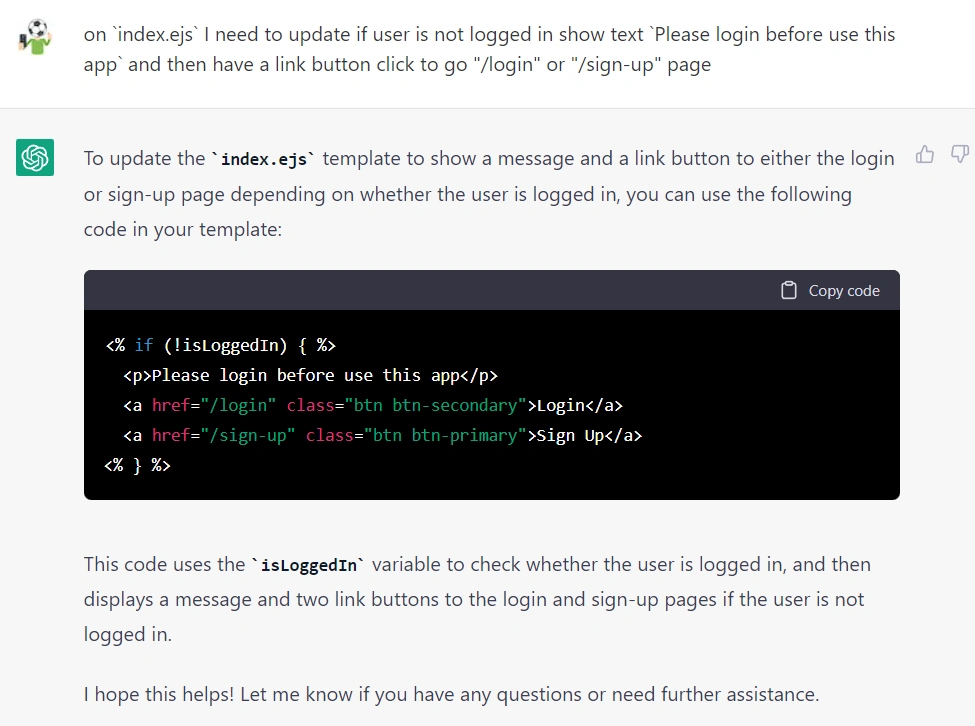
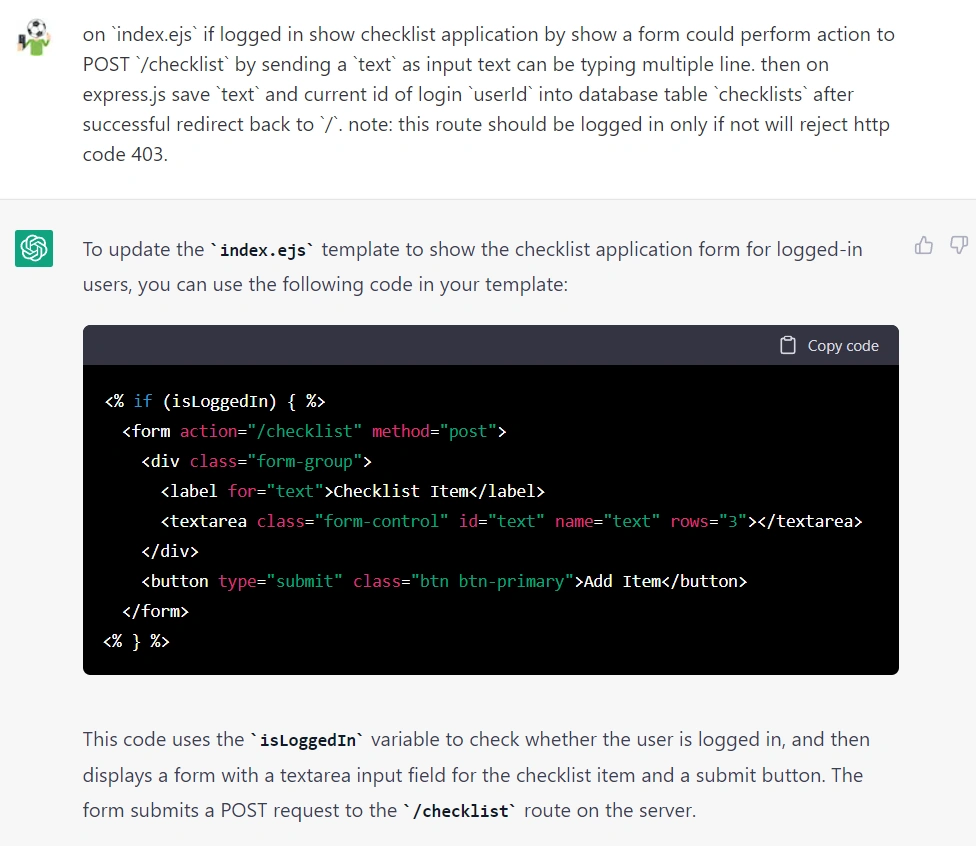
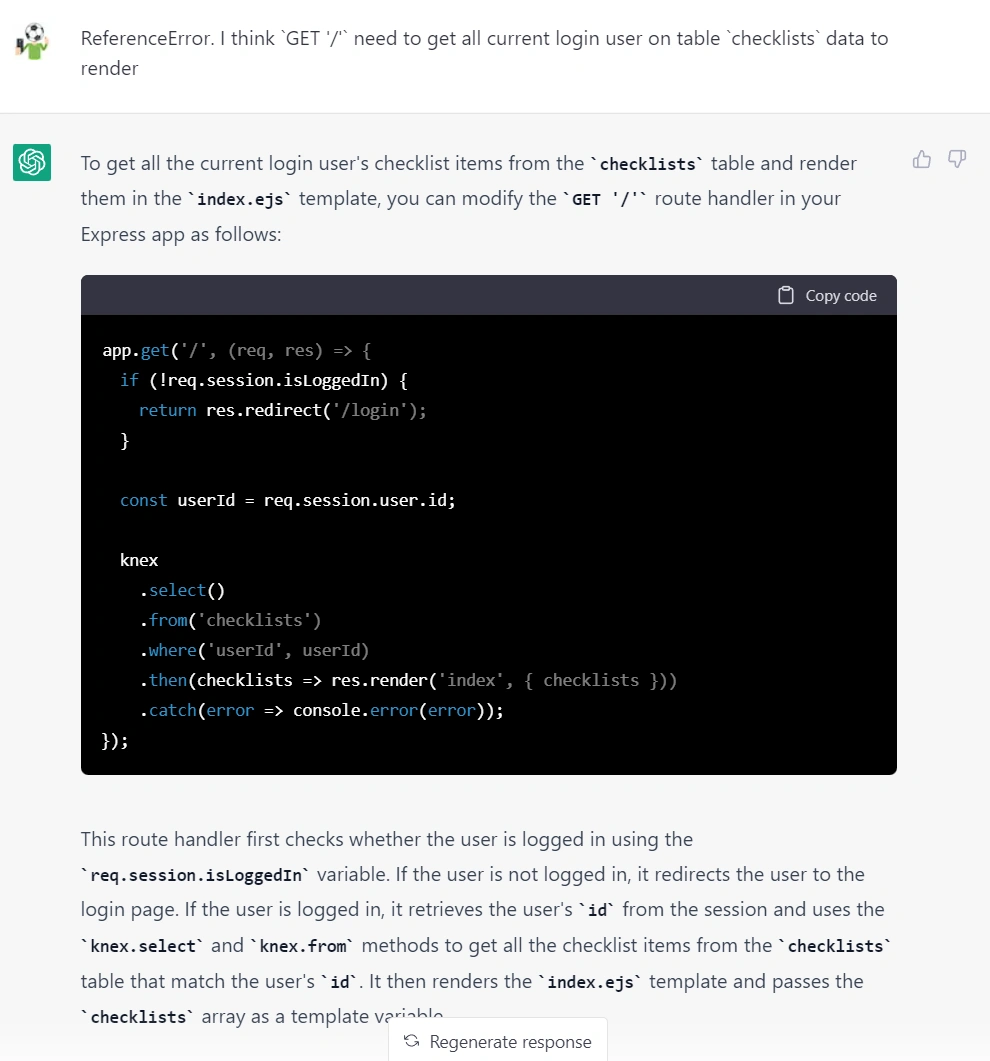
สำหรับส่วนนี้ก็จะเริ่มยุ่งยากมากขึ้นอีกระดับ การจะสั่งอะไรก็ตามดูเหมือนจะต้องบอกให้ชัดเจน ไม่เช่นนั้นน่าจะทำไม่ถูกต้อง ตั้งแต่การบอกให้หน้าแรกเปลี่ยนไป หากเข้าระบบก็จะมีหน้าแบบฟอร์มที่สามารถบันทึกรายการใหม่ได้โดยจะต้องเป็นบัญชีเดียวกันที่ถูกต้อง และหากไม่ได้เข้าระบบก็ไม่ควรจะเรียกหน้านี้ได้สำเร็จ

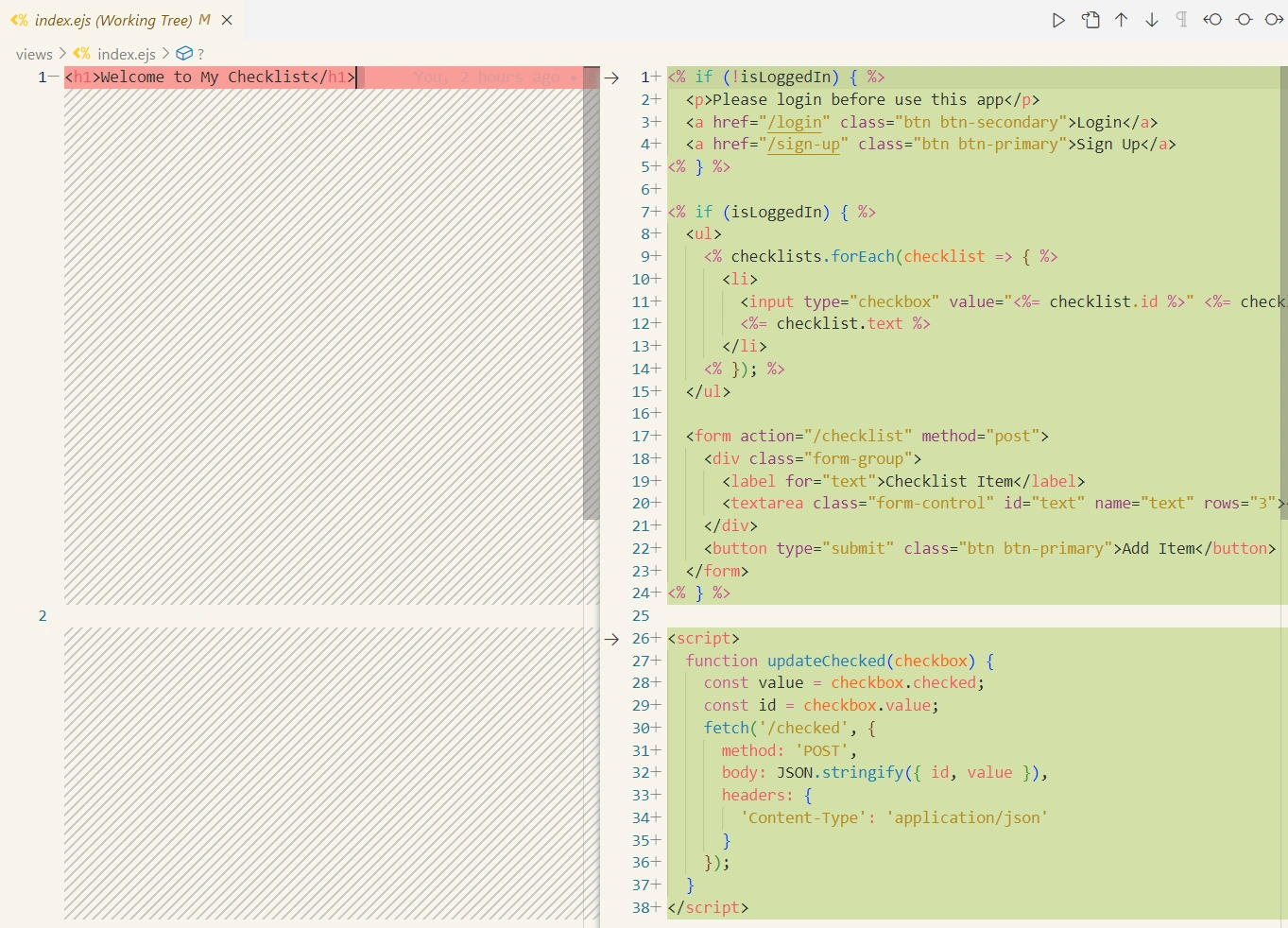
index.ejs ที่เป็นการแสดงผลหน้าแรก มีการแสดงผลอีกแบบกรณีที่ไม่ได้เข้าสู่ระบบ ให้แสดงปุ่มเข้าสู่ระบบสมัครสมาชิกไว้ด้วย

POST: /checklist เพื่อเพิ่มรายการ โดยสามารถรับ text เป็นข้อความการแสดงผลว่าเราจะต้องทำอะไร ได้แบบหลายบรรทัด

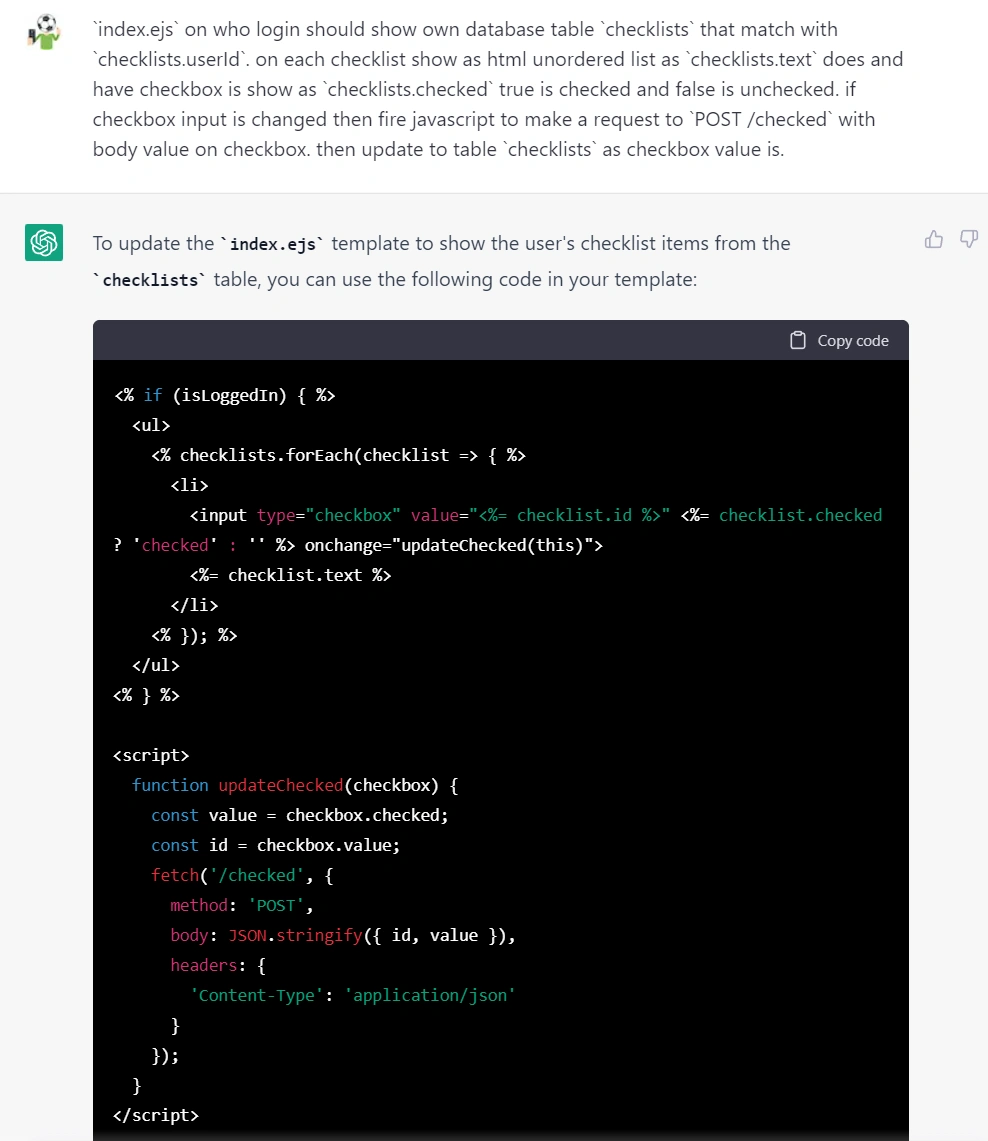
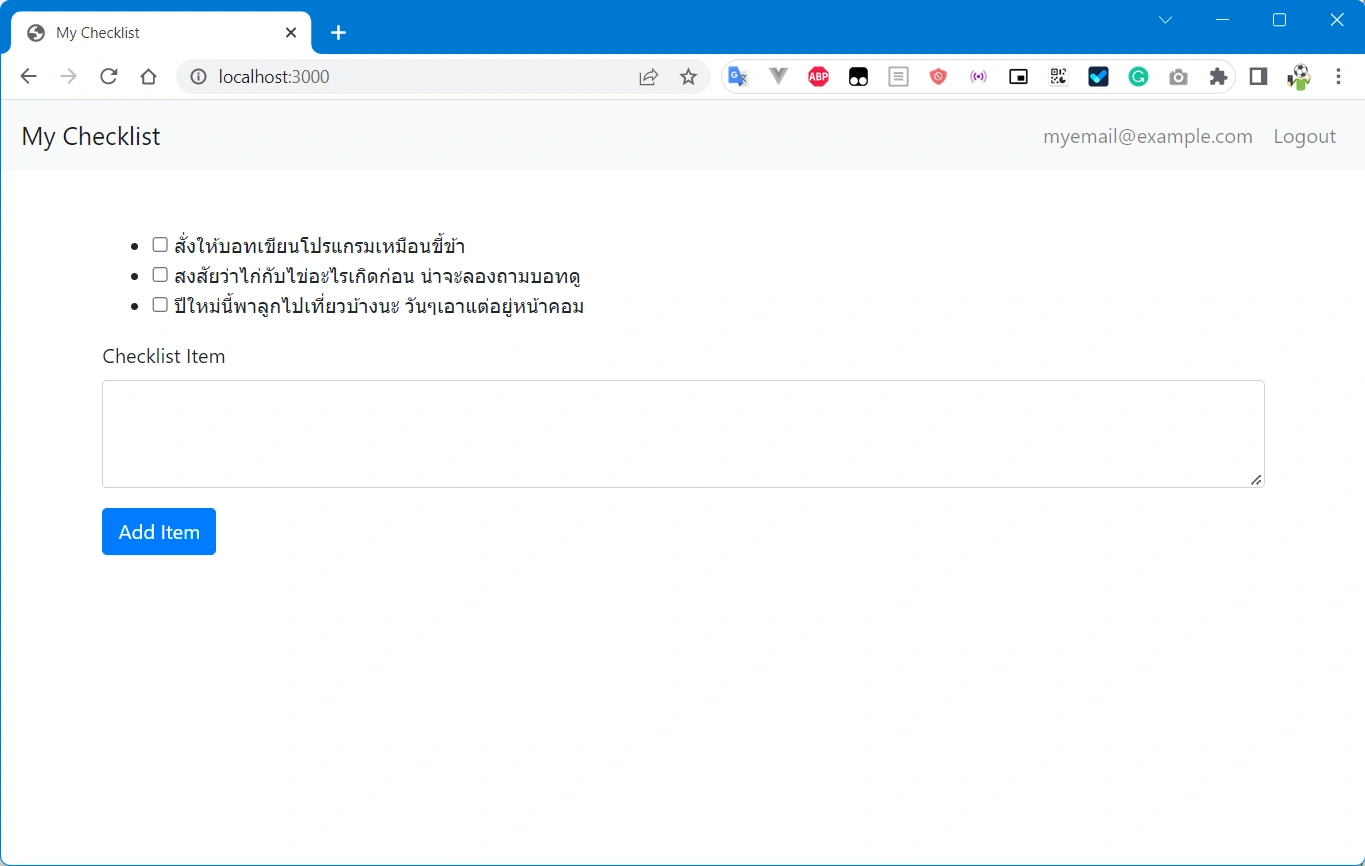
#การแสดงผลรายการที่บันทึก
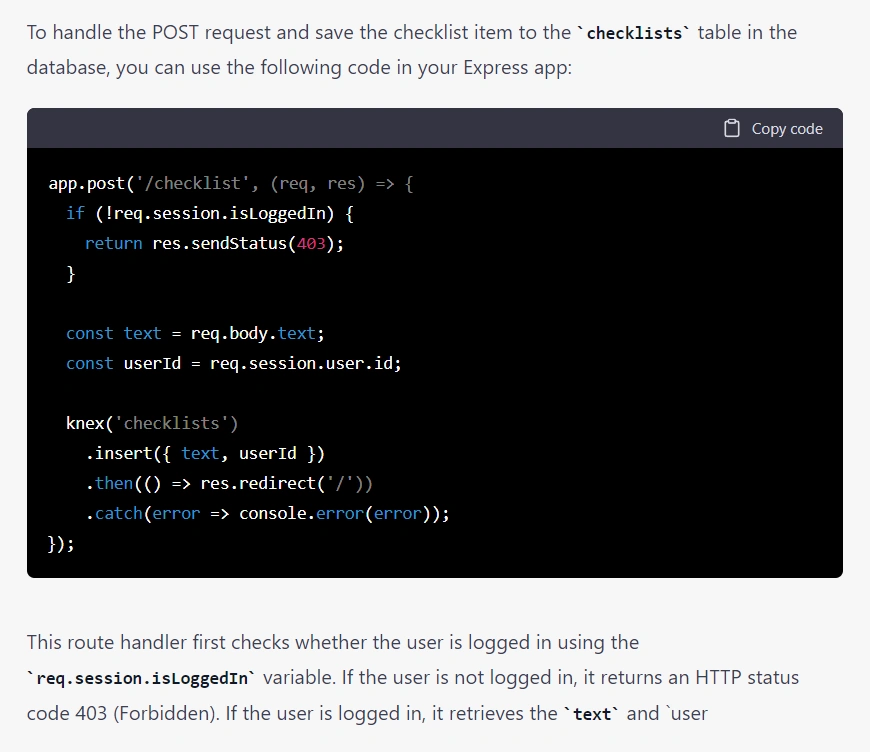
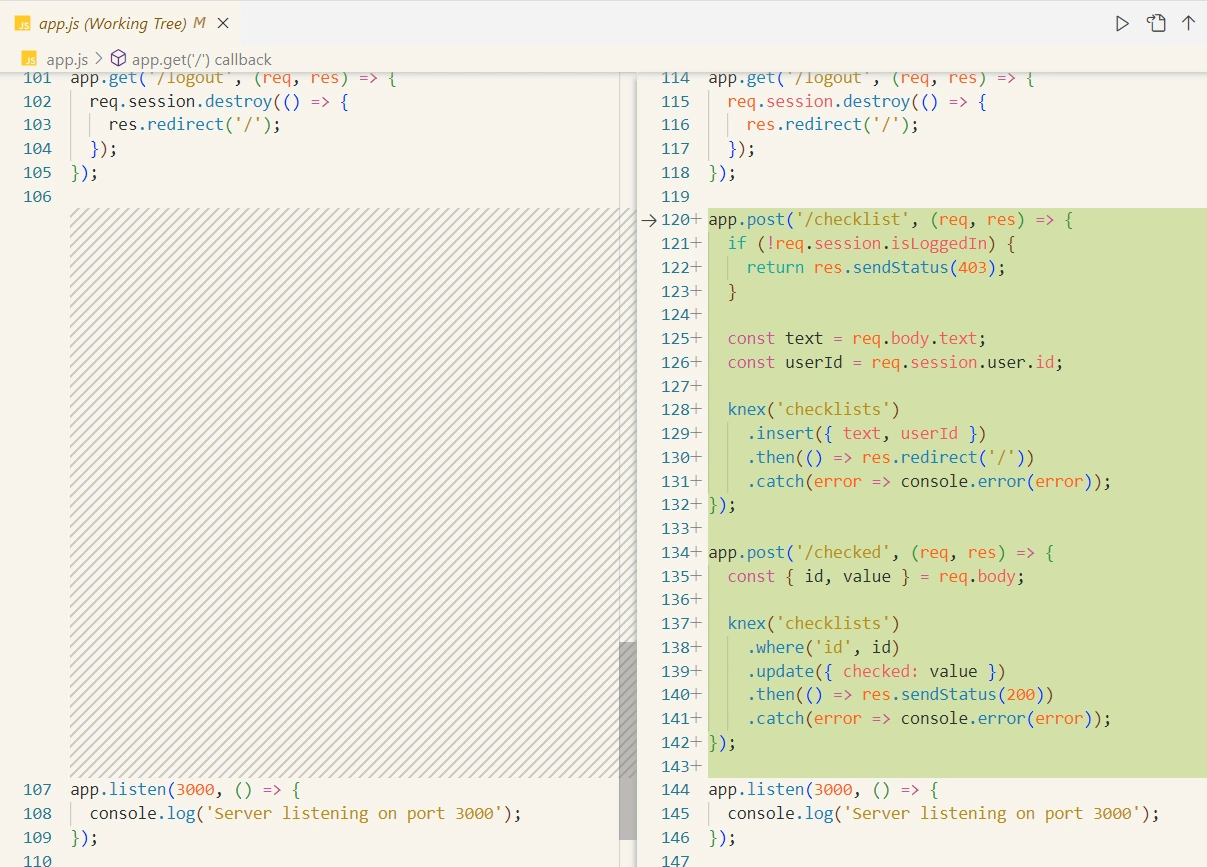
หลังจากที่บันทึกได้แล้ว ตรงนี้ก็จะเป็นขั้นตอนที่ยาวอีกจุด ที่สามารถอ่านได้ตามคำอธิบายรูปไปเรื่อยๆ

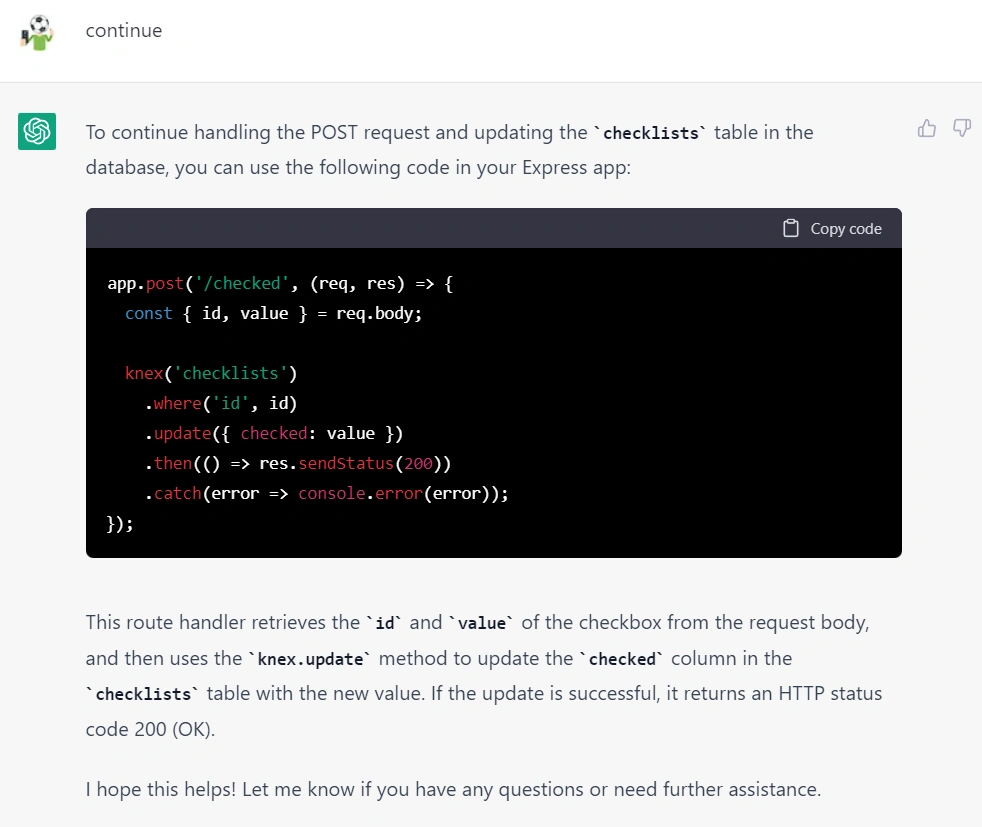
POST: /checked พร้อมกับไอดี และข้อมูลลงมาด้วย
continue ก็จะเป็นส่วนของการอัปเดตลงฐานข้อมูลเมื่อ Checkbox มีการเปลี่ยนแปลง
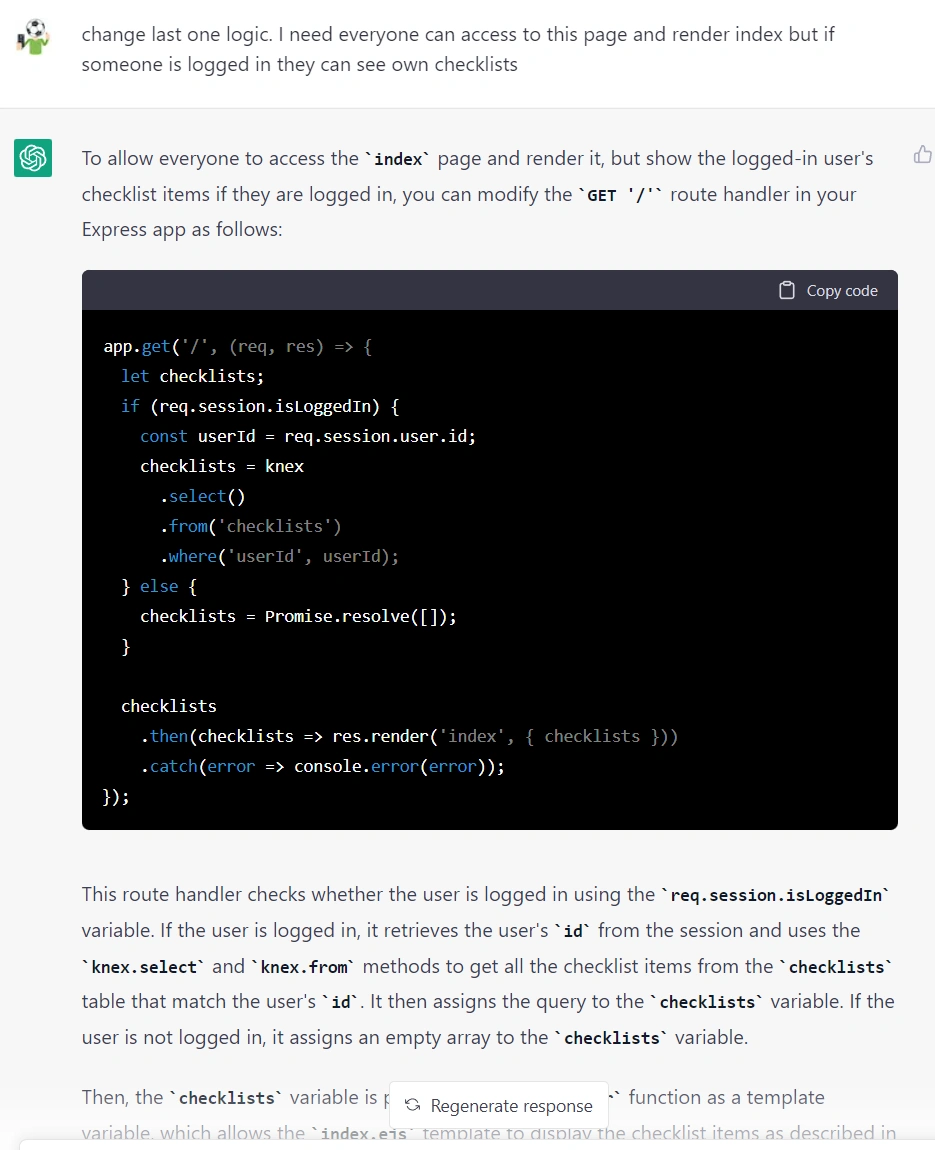
checklists จากฐานข้อมูลเพื่อ Render หน้าแรกแต่อย่างใด เลยย้ำเตือนเพิ่มไปหน่อยว่าสงสัยลืมหรือเปล่าที่หน้าแรก บอทก็ช่วยเหลือแก้ไขให้อย่างถูกต้องทันทีโดยอ้างอิงจากโค้ดก่อนหน้านั้นทั้งหมด

![ภาพรวมการแก้ไขโค้ด โดยส่วนนี้จะเป็นการแสดงผลของหน้าแรกที่แตกต่างกัน จริงๆทำโค้ดออกมาแปลกพอสมควร เพราะไม่รู้จะ <code>Promise.resolve([])</code> ไปเพื่ออะไร และควรบอกให้บอทไปศึกษา Async/Await ได้แล้วล่ะ แต่ถึงเบื้องหลังจะพิลึกยังไงก็ตามก็ยังเป็นโค้ดที่รันและใช้งานได้ดี](/img/blog/Screenshot_2022-12-30_114913.webp)
Promise.resolve([]) ไปเพื่ออะไร และควรบอกให้บอทไปศึกษา Async/Await ได้แล้วล่ะ แต่ถึงเบื้องหลังจะพิลึกยังไงก็ตามก็ยังเป็นโค้ดที่รันและใช้งานได้ดี


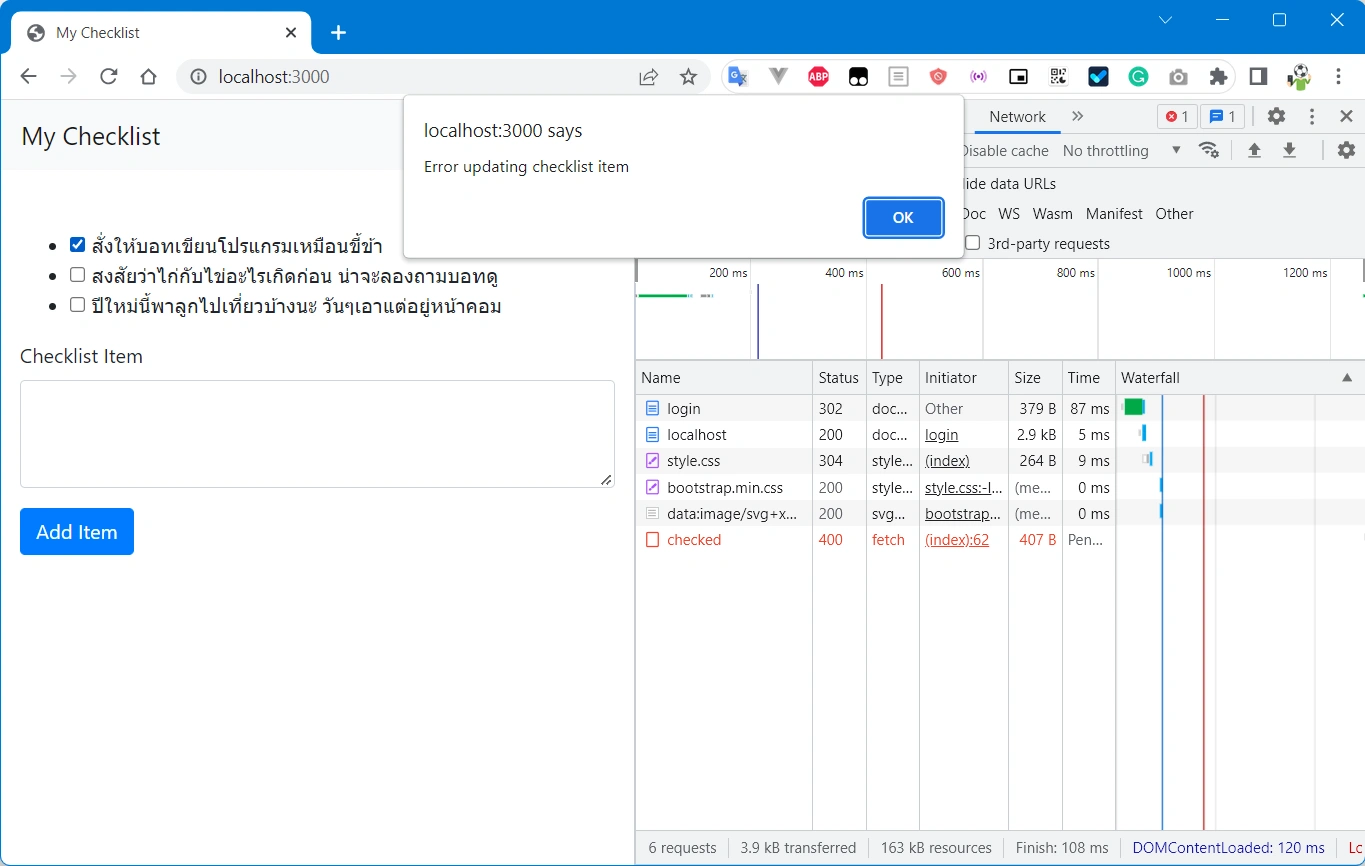
updateChecked ก็นับว่าเข้าใจตั้งชื่อง่ายๆดี โดยเมื่อมีการเปลี่ยนแปลง Checkbox ก็จะให้ทำการ fetch() ไปยังหลังบ้านว่าสถานะเสร็จหรือไม่เสร็จสิ้น มีการเปลี่ยนไป#แก้ปัญหาที่บอทสร้างขึ้น
ก่อนมาถึงจุดนี้ ผมไม่ได้เขียนโค้ดตัวเองเพิ่มไปเท่าไหร่เลย และพบปัญหาว่าตอนทำเครื่องหมาย Checkbox แล้วข้อมูลไม่ยอมบันทึก เกิด Error ที่บอกทำนองว่าไม่มีข้อมูลอะไรจะส่งมาบันทึก ตรงนี้ผมก็เลยสั่งให้บอทเป็นคนวิเคราะห์ทีละจุด รวมถึงผมเองก็ต้องมา Debug ปัญหานี้ไปในตัว เพื่อที่จะบอกให้บอทรับทราบว่าจะต้องแก้ไขอย่างไร

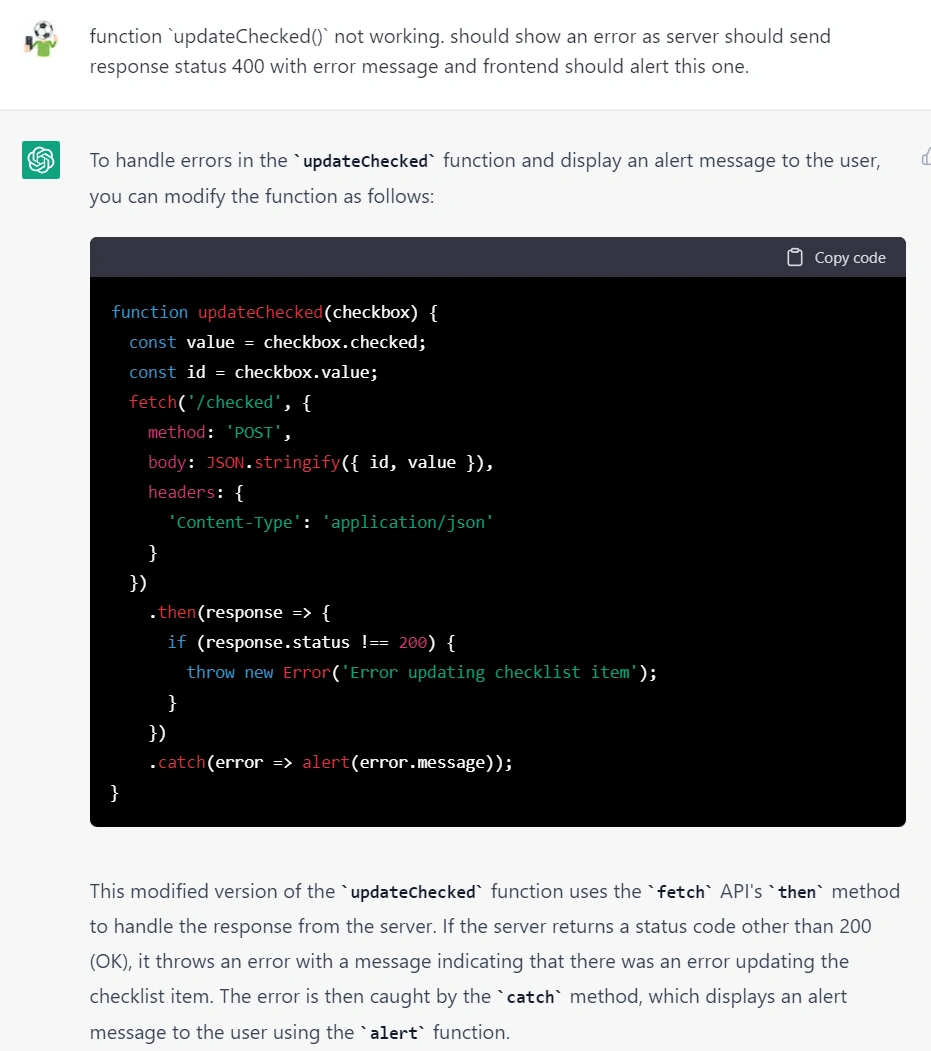
updateChecked() ที่เหมือนจะไม่สามารถส่งข้อมูลได้ แล้วก็ดันไม่มีแจ้งเตือนใดๆว่าเกิดปัญหาอะไร จึงได้บอกว่าช่วย Alert ออกมาหน่อยว่าพบปัญหานะ บอทก็สามารถช่วยเติมได้อย่างถูกต้อง
.catch ตามแบบฉบับของ Promise เลย และมีใจดีเติมอะไรแปลกๆมาให้ด้วย

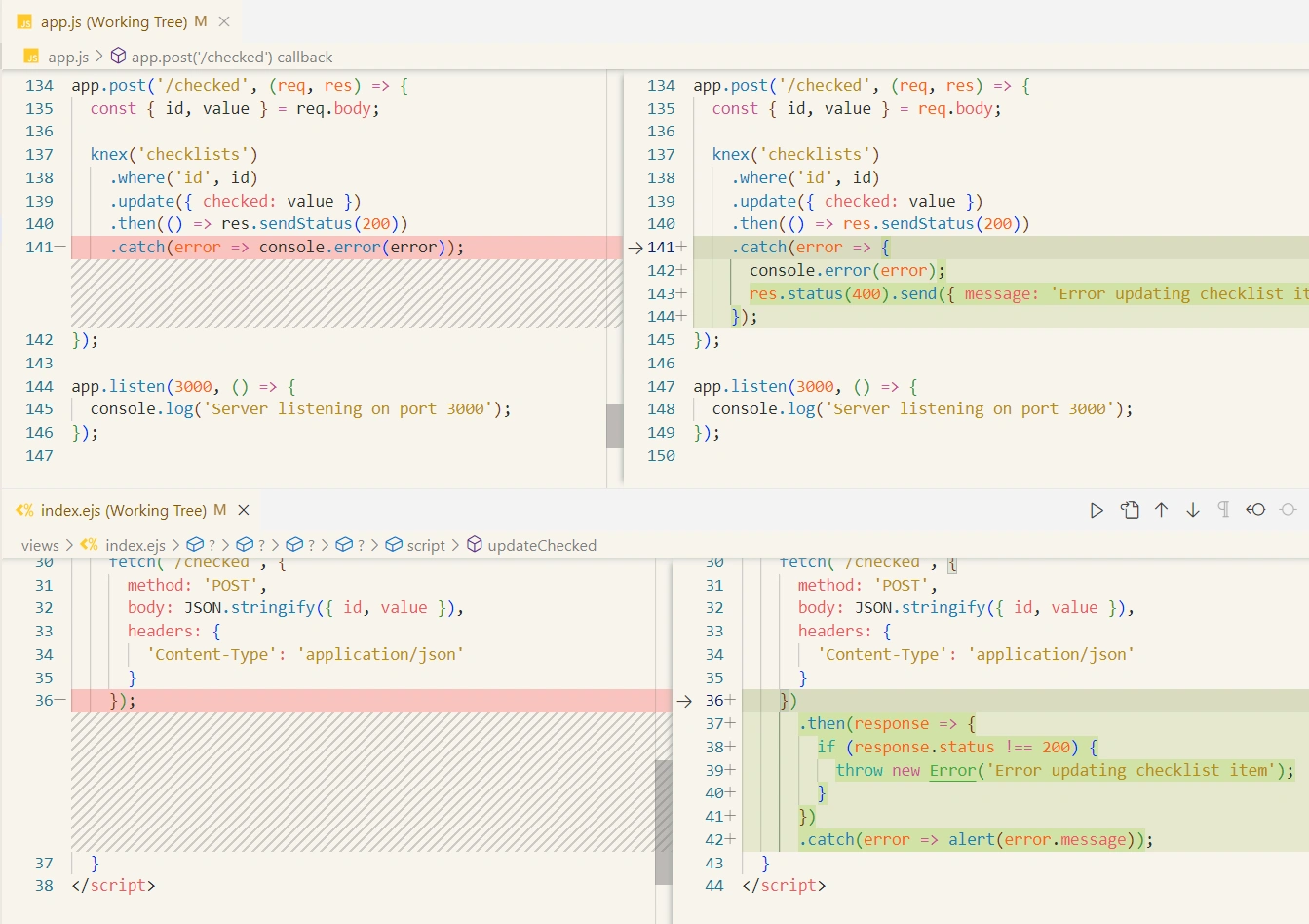
application/json ก็เลยชี้ให้บอทแบบทางอ้อม ว่าเหมือนมันจะไม่รับข้อมูลจาก fetch() นะ บอทก็เข้าใจได้ทันทีว่าฟังก์ชั่นนี้มีพฤติกรรมอย่างไรและมองออกทันทีว่าต้องแก้อย่างไร นับว่าเป็นเรื่องที่ฉลาดใช้ได้เลย
#แก้ไขเล็กๆน้อยๆเรื่องความปลอดภัย
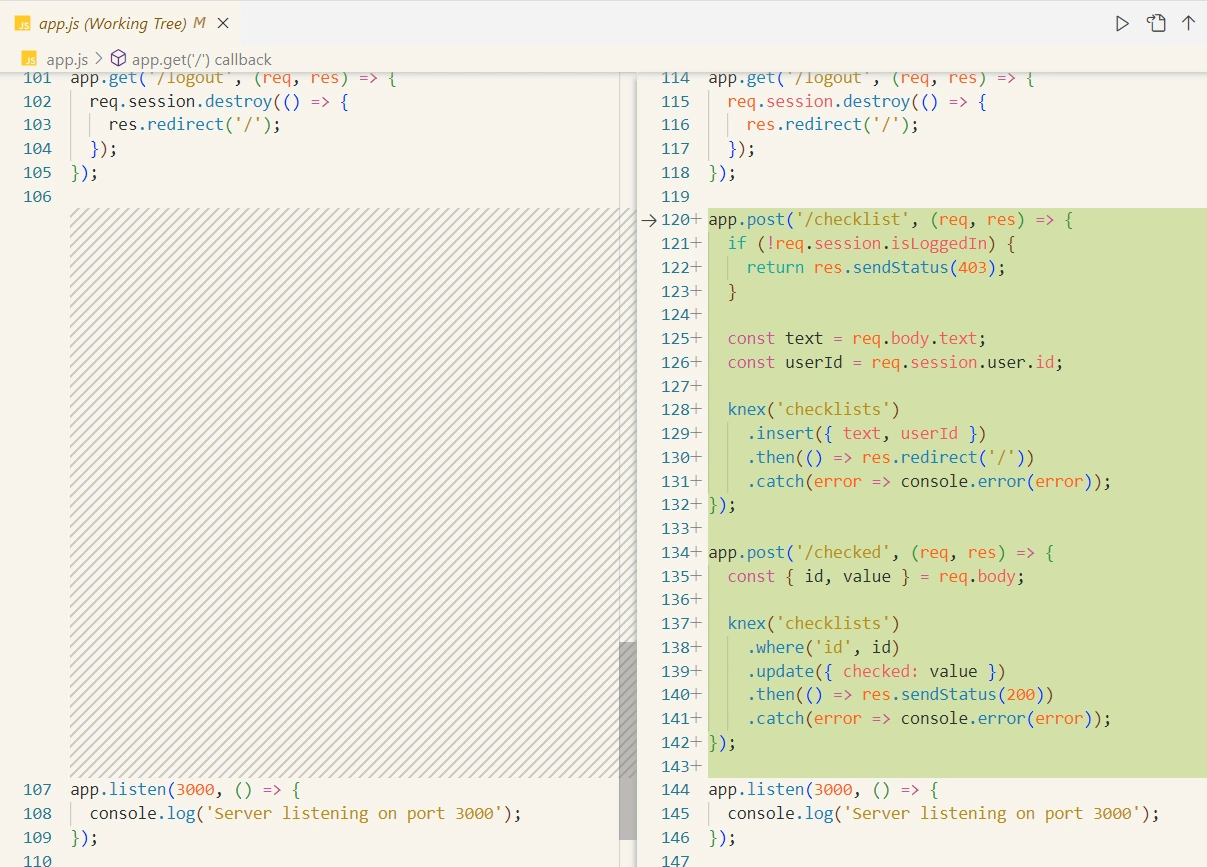
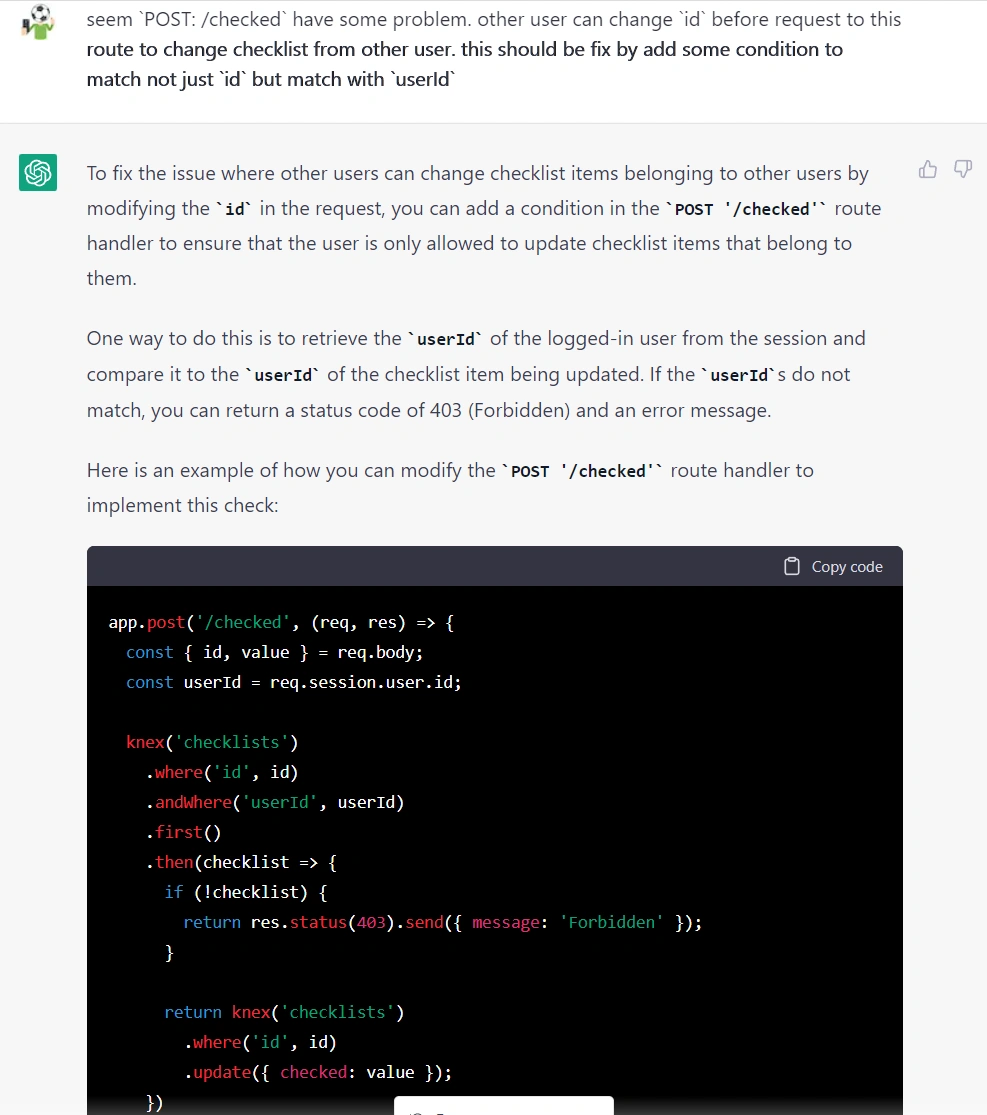
จากที่ผมให้บอทเขียนมาทั้งหมด หลังจากที่ดูแล้วจริงๆยังขาดความปลอดภัยไปหลายเรื่องอย่างมาก รวมถึงเรื่องเล็กน้อยสิ่งนี้ด้วย ที่จะทำให้เว็บของเราถูกบุคคลภายนอกแก้ไขข้อมูลคนอื่นได้สบายเลย ผมจึงได้ลองสั่งให้แก้ไขเพิ่มเติมดู ก็พบว่าก็แก้ไขได้อย่างถูกจุด ดังนั้นก็เลยเป็นเรื่องหนึ่งที่บอทไม่ได้อำนวยความสะดวกขนาดนั้น หรืออาจจะทำให้เรามองข้ามไปในหลายๆจุดได้อีกด้วย เพราะผมเองก็ยังไม่แน่ใจเช่นกัน ว่าถ้าก่อนหน้านั้นตอนสั่งให้สร้างระบบสมาชิก บอทจะเข้าใจหรือเปล่าว่าควรหาวิธีเข้ารหัสของรหัสผ่านสักวิธีหนึ่งด้วย เพื่อป้องกันหากฐานข้อมูลผู้ใช้งานหลุดออกไป อย่างน้อยๆผู้ที่ได้ข้อมูลไปก็ไม่ทราบว่า Plain Text คืออะไรนั้นเอง

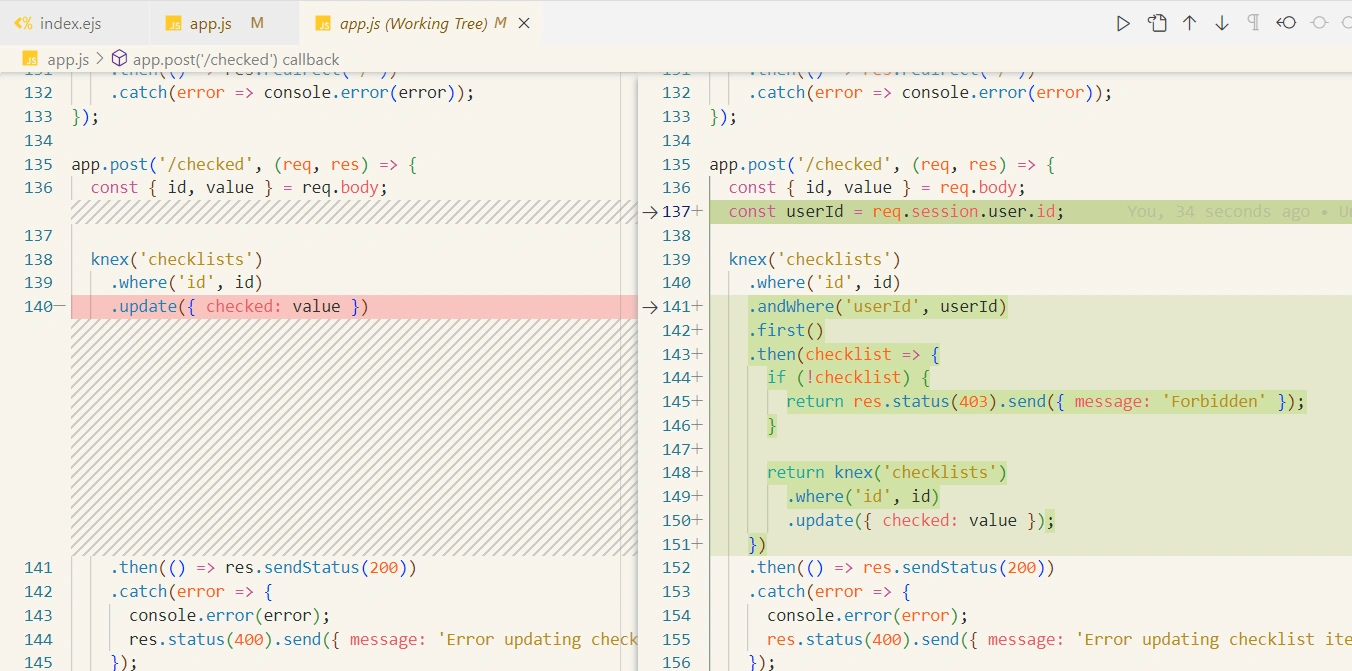
POST: /checked มันน่าจะมีปัญหานะ ดูเหมือนจะเปิดโอกาสให้ผู้ใช้งานคนอื่นมาแก้ไขข้อมูล Checkbox ของคนอื่นได้ด้วย ควรจะเพิ่มความปลอดภัยด้านนี้ซึ่งก็ไม่ได้แก้ไขยาก และบอทเองก็เข้าใจทันทีว่าควรจะทำให้ Knex มีเพิ่มพฤติกรรมบันทึกข้อมูลแบบไหนที่จะปลอดภัยมากกว่าเดิมด้วย
#บทสรุป
หลังจากที่ได้ใช้เวลา 1-2 ชั่วโมงในการสร้างระบบนี้ขึ้นมา ก็ต้องยอมรับว่าใช้เวลาไม่นานเลย ถ้าให้ผมมาเขียนเองทั้งหมดก็อาจจะใช้เวลาอย่างเร็วสุดคือ 1 ชั่วโมงอยู่ดี แต่ผมอาจจะเขียนเรียบร้อยกว่านี้ และมีจุดสำคัญที่คงไม่ปล่อยให้พลาดมากเท่าไหร่ เพราะพอผมเริ่มใช้งานบอทไปนานๆ ผมเริ่มรู้สึกว่าผมกำลังจะพลาดจุดสำคัญไปในหลายๆจุดเรื่อยๆ เพราะเมื่อบอทแนะนำมาแล้ว เราก็ต้องทำตามเขาซึ่งทาง ChatGPT ก็ออกมาบอกเตือนแล้วว่าระบบยังไม่พร้อมใช้งาน 100% หรืออย่าเชื่อมันมากนัก เพราะมันอาจจะยังให้ข้อมูลผิดๆได้ ซึ่งผมก็พบได้เป็นระยะ แต่โดยรวมก็ให้ข้อมูลถูกต้องถึง 90% เหมือนกันจากความรู้สึกส่วนตัวแล้ว
ในตอนนี้ผมมองว่าบอทตัวนี้สามารถสร้างโปรแกรมใช้งานจริงได้แล้ว แต่เราจะต้องรู้วิธีสั่งงานทางเทคนิคอย่างสูงมาก เพราะบอทยังไม่ได้คิดเหตุการณ์อะไรล่วงหน้าได้มากนัก อย่างเรื่องความปลอดภัยที่ดูเหมือนจะมองข้ามไป และการเขียนโค้ดที่ดีที่บอทเองก็มองข้ามไปเช่นกัน
สุดท้ายแล้วใครที่ยังกลัวว่าบอทจะทำให้ตกงาน ผมพอจะพูดได้ว่าโปรแกรมเมอร์ไม่ตกงานเพราะบอทอย่างแน่นอน กลายเป็นจะทำให้เราเก่งขึ้น และได้งานเพิ่มขึ้น เพราะตั้งแต่ผมเริ่มวิเคราะห์และใช้งานบอทต่างๆ ผมพบว่าทุกตัวล้วนให้ข้อมูลและให้ประสบการณ์ที่ดี ที่ทำให้โปรแกรมเมอร์อย่างเราเรียนรู้อะไรเร็วขึ้น จนตอนหลังเราจะใช้บอทน้อยลงหรือเลิกใช้งานไปเอง
อย่าง GitHub Copilot ผมยอมรับเลยว่ามันเดาได้แม่นพอสมควรและแนะนำโค้ดที่ควรเขียนต่อได้ดีมาก มีบางครั้งก็ประหลาดใจเลยที่สามารถเขียนโค้ดยาวๆได้อย่างถูกต้อง 100% แต่มันก็ไม่ทุกครั้งนั้นเอง หลายครั้งกลายเป็นรบกวนผมการทำงาน เพราะแนะนำไม่ตรงใจกับผม หรือบางทีก็คิดช้าเกินกว่าผมเพราะผมได้คิดล่วงหน้าไว้ก่อนพิมพ์ ก็ทำให้หลุดโฟกัสบ่อยครั้งเกินไป ผมจึงไม่ได้ใช้งานอีกแล้ว ก็คงเช่นเดียวกับ ChatGPT นี้เลย ผมก็คงไม่ได้ใช้งาน ผมยังคงเลือกที่จะอ่าน Document ตามเว็บต่างๆเหมือนเดิม หรือเลือกใช้ Stack Overflow เช่นเดิมในการหาคำตอบที่มักจะมีคนถามก่อนแล้ว เพราะสำหรับคนที่พัฒนาโปรแกรมขั้นสูงอย่างผม บางอย่างมันคิดเป็นคำสั่งยากมากว่าจะต้องให้ทำอะไร หรือทำซับซ้อนอย่างมาก ผมลงมือทำเองเลยดีกว่า บางอย่างที่ผมอาจจะอยากพูดว่า ต้องให้ Routing นี้ป้องกันปัญหา XSS ก่อนบันทึกข้อมูล Text HTML ลงไปยัง posts.body คือผมเขียนแค่ posts.body = myXssPreventFn(posts.body) ผมเขียนแค่นี้เอง สั้นกว่าสิ่งที่คิดและต้องมาเสียเวลาปั้นเป็นคำพูดให้บอทเข้าใจอย่างถ่องแท้อีก เพราะบางทีผมก็เตรียม Functional ไว้เรียบร้อยแล้วมันก็พิมพ์สั้นๆก็ได้สิ่งที่ต้องการทันทีเลย บางทีอาจจะสั้นเหลือแค่ preventAllXss(posts) แค่นี้ก็ทำได้เช่นกัน เพียงแต่เราจะต้องฝึกการออกแบบ Function ที่ดีแค่นั้นเอง
ดังนั้นผมเลยมองว่าบอท จะเหมาะกับมือใหม่ที่พอรู้ว่าต้องใช้เทคโนโลยีอะไรแก้ปัญหาสิ่งต่างๆ ช่วยให้เรียนรู้จากโค้ดตัวอย่างที่บอทมีให้ที่เราอาจจะแปลกตาและไม่เคยเห็นมาก่อน เหมาะกับคนที่พิมพ์ช้าคิดช้าและอยากได้รับคำแนะนำการคาดเดาอนาคตว่าเราอยากได้สิ่งใด เหมาะกับคนหาข้อมูลผ่าน Google ไม่เก่งก็เช่นกัน เพราะบางที ChatGPT แนะนำข้อเสริมได้ดีมากด้วย
ถ้าเคยเห็นใครที่ตื่นตูม แล้วบอกว่าเดี๋ยวนี้สั่งให้บอทเขียนโปรแกรมได้แล้วนะ “ง่ายนิดเดียว” ไม่ง่ายครับ ลองให้เขามาอ่านบทนี้ก็จะเห็นเองแค่ระบบเว็บบันทึกรายการที่จะต้องทำ ต้องสั่งมันขนาดไหน และคนที่เขาเขียนโปรแกรมเก่งๆเขาจะเข้าใจเหตุผลแบบเดียวกับผมครับ ว่าบางอย่างเราเสียเวลาสั่งบอทนานมากเขียนเองดีกว่า หรือบางอย่างเราสั่งบอทให้เขียนทั้งระบบบางอย่างได้ก็จริง แต่มันก็ต้องใช้คำที่ระวังอย่างมากด้วยนั้นเอง ไม่เช่นนั้นอาจจะเจอช่องโหว่ที่บอทมองข้ามไปที่มนุษย์อย่างเราอย่างไรก็คิดได้ซับซ้อนและยืดหยุ่นมากกว่า และปลายทางของการสั่งบอท เราก็ต้องมาแก้ไขโค้ดให้ดี วางโค้ดให้ถูกจุด ต้องเข้าใจกลไกและโครงสร้างที่ถูกต้องเพื่อทำให้โปรแกรมสำเร็จอยู่ดีอีกด้วย
โดยโค้ดทั้งหมดสามารถดูได้ที่: https://github.com/nakorncode/chatgpt-create-checklist
5 เทคนิคการจับภาพหน้าจอให้ดูเป็นมืออาชีพบน Windows บทความถัดไป ➡️
PowerToys สุดยอดของเล่นบน Windows ที่ทุกคนต้องมี
เกี่ยวกับผู้เขียน

นคร สินผดุง (Nakorn Sinpadung)
โปรแกรมเมอร์มืออาชีพ
- ปัจจุบันเป็นติวเตอร์ออนไลน์ สอนพัฒนาโปรแกรม
- ปัจจุบันเป็นพนักงานประจำระดับ Senior Programmer ที่ CareerVisa Digital
- มีประสบการณ์ทำงานจริงในบริษัทต่างๆมากกว่า 4 ปี
- มีประสบการณ์สอนผ่านออนไลน์นานกว่า 6 ปี


