
นครโค้ด
สอนเขียนโปรแกรม
สำหรับสายงาน Full-stack Web Developer

👨🏫 รับชม คอร์สเรียนฟรี สำหรับคำแนะนำเริ่มต้นกับนครโค้ด

ชื่อคอร์สเรียน
แนะนำการพัฒนาโปรแกรมสำหรับผู้เริ่มต้น
เหมาะสำหรับ
สำหรับผู้ที่สนใจการพัฒนาโปรแกรม และต้องการทราบเรื่องช่องทางการเรียนรู้ ทักษะที่ควรมี สายอาชีพที่มี และแนวทางต่างๆ
📗 คอร์สเรียนทั้งหมด
สำหรับผู้เริ่มต้น แนะนำให้เรียนตั้งแต่คอร์สเรียนแรกจนถึงสุดท้าย ดูรายละเอียดคอร์สเรียนทั้งหมด
📢 โปรโมชั่นพิเศษทุกๆเดือนคู่ ลดราคาสูงสุด 50% ตลอดทั้งปี ! 📢
สามารถติดตามข่าวสารเพิ่มเติมได้ผ่านทาง Facebook: นครโค้ด

Beginner (Free)
แนะนำการพัฒนาโปรแกรมสำหรับผู้เริ่มต้น

HTML + CSS
สำหรับการเริ่มต้นเป็น Web Developer

Git + GitHub
สำหรับทุกๆนักพัฒนาโปรแกรมที่ต้องใช้งาน

JavaScript + Node.js
สำหรับสายงาน Full-stack Web Developer

Bootstrap
สำหรับสายงาน Front-end Web Developer

Express + MongoDB
สำหรับสายงาน Back-end Web Developer

TypeScript (Basic)
สำหรับผู้สนใจใช้ JavaScript แบบ Static Type

Vue + Nuxt + Tailwind
สำหรับสายงาน Front-end Web Developer

DevOps (Basic)
สำหรับสายงาน DevOps ระดับเริ่มต้น

Python (Basic)
สำหรับฝึกฝนการเขียนโปรแกรมผู้เริ่มต้น
📚 รวมคอร์สเรียนแบบ Bundle
ซื้อทีเดียวประหยัดกว่า ได้คอร์สเรียนเต็มชุดทั้งหมด รับชมได้ตลอดชีพ

คอร์สแพ็กเกจ Full-stack Web Developer ฉบับสมบูรณ์ โดย นครโค้ด
ประกอบไปด้วยคอร์สเรียนทั้งหมด ยกเว้น "Beginner (Free)" และ "Python (ฺBasic)" เพราะไม่เกี่ยวข้องกับการเป็นสาย Full-stack Web Developer โดยเนื้อหาจะเลือกใช้ MEVN Stack เป็นหลัก
ดูรายละเอียด✅ ข้อดีการเรียนกับนครโค้ด
สอนจาก 0 ถึง 100
หลักสูตรของทางผมจะเริ่มสอนจากคนที่ไม่เคยเขียนโค้ดมาก่อนเลย จนถึงระดับใช้งานจริง พร้อมทำงานในออฟฟิศหรือรับงานจริงได้
สอนละเอียดกว่า
ในคอร์สเรียนของผมจะเรียกได้ว่าเป็นประเภท พูดปากเปียกปากแฉะ และจะพูดทุกอย่างที่ผมรู้ เพื่อถ่ายทอดเนื้อหาที่มีทั้งหมดอย่างครบถ้วน
สอนโดยไม่มีสไลด์
เน้นการปฏิบัติลงมือให้ดูจริง โดยจะมีเทคนิคสอดแทรกตลอดการสอน ทำให้ผู้เรียนได้เห็นจุดเริ่มต้นของการเรียนรู้ด้วยตนเองมากกว่าเดิม
สอบถามฟรีตลอดเวลา
สามารถปรึกษาเรื่องใดๆก็ได้ที่เกี่ยวกับการพัฒนาโปรแกรมได้ผ่านทาง 🔗 Facebook นครโค้ด ตลอดเวลา ตอบโดยผมคนเดียวไม่มีทีมงาน ไม่มีบอท
⭐ รีวิวจากผู้เรียนจริง
จากจำนวนผู้ซื้อทั้งหมด 1,700+ ครั้ง มีรีวิวจำนวน 380+ ครั้ง ได้คะแนนเฉลี่ย 4.8 ดาว (เต็ม 5 ดาว)
จากข้อมูลยอดขายและผู้รีวิวคอร์สเรียนทั้งหมดของ นครโค้ดบน SkillLane อัปเดตคะแนนล่าสุดเมื่อ เดือนสิงหาคม ปี พ.ศ. 2566
ชาญชิต ม.
สอนละเอียดและก็เสนอทางที่ง่ายกว่าตลอดถึงจะบอกว่าใช้ได้ทั้งคู่แต่ก็เปรียบเทียบความสะดวกให้ชัดเจน
Chananchida M.
อะไรที่เคยมองข้ามไปพี่ก็จะเสริมให้ เคยเรียนที่อื่นมาค่ะแต่ไม่ละเอียดเท่านี่ พี่สอนดีค่ะคอร์สนี้แนะนำ
NIWAT T.
เนื้อหาครบ อธิบายดี เหมาะสำหรับ ผู้เริ่มต้น ครับ แนะนำครับ
สรวิศ ก.
คุ้มค่ากับความรู้ที่ได้มากครับ ที่สำคัญมี ชีทสรุปให้ด้วย ไว้ทวนความจำ ได้เป็นอย่างดี ครับ
Pawit M.
เนื้อหาครอบคลุมแทบหมด ลองไปกด F12 เว็บอื่นดูสามารถอ่านโค้ดเข้าใจ 90%
รังสิภรณ์ ศ.
ผู้สอนอธิบายดี ใช้คำศัพท์ง่ายๆ ทำให้คนที่ไม่ได้มีพื้นฐานด้านนี้เข้าใจได้รวดเร็ว มีการยกตัวอย่างละเอียด พร้อมเล่าประสบการณ์ที่เจอจากการทำงานแทรกเป็นพักๆ ซึ่งเป็นสิ่งที่ไม่ได้หาฟังได้ง่ายๆ
สุธิพงษ์ ท.
สอนได้ละเอียดกระชับและชัดเจน เข้าใจได้ง่ายครับและเนื้อหาครบถ้วนแถมมีทริคและคำแนะนำที่ดีเสริมเข้ามาในการสอนครับ ประทับใจและชอบมากครับ
💻 Stack ที่นครโค้ดเลือกใช้งานเพื่อพัฒนาเว็บไซต์
เป็นเพียง Stack บางส่วนที่ใช้งานเป็นหลัก ยังมีรายละเอียดอีกมากมายภายในคอร์สเรียน

Visual Studio Code
โปรแกรมหลักสำหรับ Source Code Editor เพื่อแก้ไขโค้ด

Git
ใช้เพื่อบริหารจัดการ Source Code ที่มี ทำให้ทำงานเป็นทีมได้

GitHub
ผู้ให้บริการ Git ที่คนทั่วโลกใช้งานมากที่สุด สำหรับการเข้าถึง Open Source

HTML 5
ภาษาสำหรับกำหนดโครงสร้างหน้าเว็บที่จะแสดงบน Web Browser

CSS 3
ภาษาสำหรับการกำหนดรูปแบบและรูปร่างต่างๆที่จะแสดงบน Web Browser

JavaScript
ภาษาโปรแกรมสำหรับการรันเว็บแอปของเราบน Web Browser

TypeScript
ภาษาโปรแกรมที่ช่วยให้ใช้งาน JavaScript ที่ดีกว่าเดิม

Node.js
Runtime สำหรับเปิดให้ภาษาโปรแกรม JavaScript รันได้ทุกที่

Express.js
Web Framework สำหรับการสร้างเว็บเต็มรูปแบบผ่าน Node.js

MongoDB
ฐานข้อมูลแบบ NoSQL ที่กำลังเป็นที่นิยมสำหรับการพัฒนาอย่างง่าย

Bootstrap
CSS Framework ที่จะช่วยให้สร้างเว็บให้สวยงามง่ายกว่าเดิม

Tailwind CSS
CSS Framework ที่จะช่วยให้เราตกแต่งด้วยตนเองได้ดีกว่า

Vue.js
JavaScript Framework สำหรับการสร้างหน้าเว็บที่มีลูกเล่นได้ง่ายมากขึ้น

Nuxt.js
Vue.js SSR Framework ที่จะช่วยให้เราทำเว็บได้แบบ Full-stack

Docker
ช่วยให้เรา Build, Run, Deploy อย่างต่อเนื่องและสะดวกกว่าเดิม

DigitalOcean
Cloud Solution ที่มีราคาถูกที่สุด และมีบทความแนะนำมากมาย

Google Cloud Platform
Cloud Solution ขั้นสูงสำหรับ Enterprise
และอื่นๆอีกมากมาย
👨💻 เกี่ยวกับผู้สอน

นคร สินผดุง (Nakorn Sinpadung)
โปรแกรมเมอร์มืออาชีพ
- ปัจจุบันเป็นติวเตอร์ออนไลน์ สอนพัฒนาโปรแกรม
- ปัจจุบันเป็นพนักงานประจำระดับ Senior Programmer ที่ CareerVisa Digital
- มีประสบการณ์ทำงานจริงในบริษัทต่างๆมากกว่า 4 ปี
- มีประสบการณ์สอนผ่านออนไลน์นานกว่า 6 ปี
📰 บทความที่น่าสนใจ

ใช้ Emoji เพื่อการสร้างคอนเทนต์อย่างหลากหลาย รวมถึงการพัฒนาโปรแกรม
ทิปเทคนิค
การใช้ Emoji เพื่อทำให้เนื้อหาของเราน่าอ่านกว่าเดิม และลดการใช้ Icon พิเศษในการพัฒนาโปรแกรม

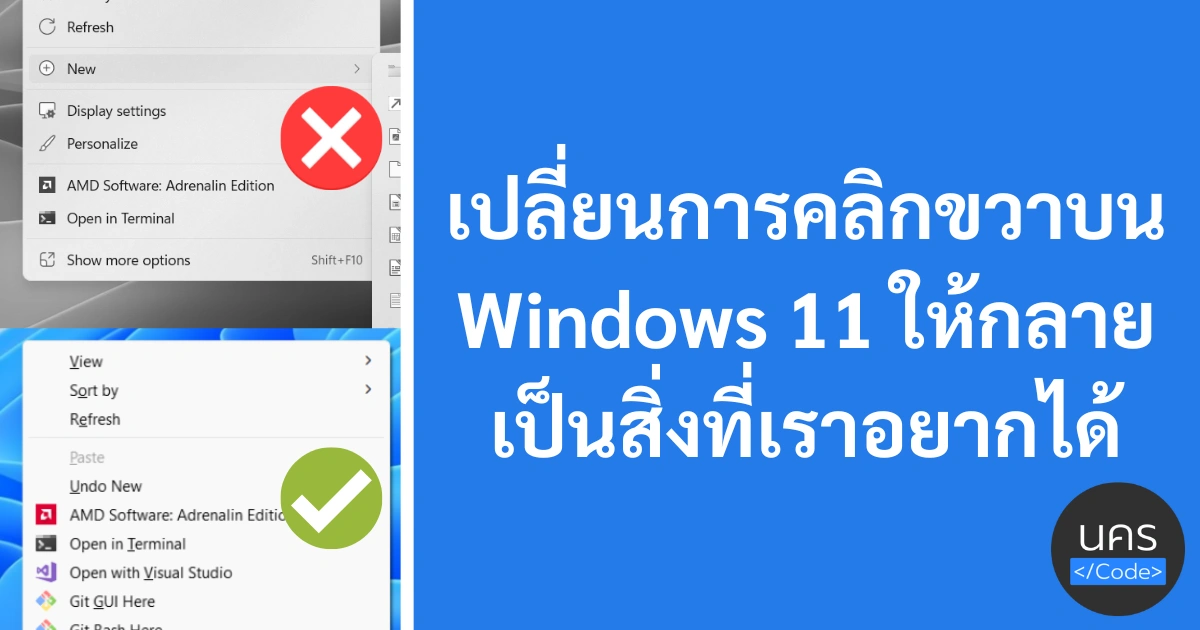
เปลี่ยนคลิกขวาบน Windows 11 ให้กลายเป็นสิ่งที่เราอยากได้จริง
ทิปเทคนิค, Windows
ไม่ต้องเสียเวลากดคลิกขวาและเลือก Show more options อีกต่อไป มาดูเทคนิคง่ายๆนี้กัน

5 เทคนิคการจับภาพหน้าจอให้ดูเป็นมืออาชีพบน Windows
ทิปเทคนิค, Windows
วิธีการ Screen Capture ต่างๆเพื่อนำไปใช้ในสื่อออนไลน์ รวมทั้งการแชร์หรือสอบถามพัฒนาโปรแกรมต่างๆ

เรามาดูกันดีกว่าว่าจะสั่งให้ ChatGPT สร้างทั้งเว็บได้อย่างไรบ้าง ต้องใช้เวลาขนาดไหน
บทเรียนพิเศษ, JavaScript, Node.js, Express.js
ลองดูกันว่าสายงานใหม่อย่าง Prompt Engineer จะต้องทำอะไรขนาดไหน ถึงจะสร้างเว็บแอปออกมาพอใช้งานได้จริง

PowerToys สุดยอดของเล่นบน Windows ที่ทุกคนต้องมี
ทิปเทคนิค, Windows
เติมฟีเจอร์สุดเทพให้กับ Windows ของเรา ประยุกต์ใช้งานได้อย่างหลากหลาย

คีย์ลัดบน Windows ที่สายก็อปโค้ดจะต้องรู้จัก
ทิปเทคนิค, Windows
การคัดลอกแบบทีละหลายๆข้อความ และการเลือกวางข้อความที่เราต้องการ