ใช้ Emoji เพื่อการสร้างคอนเทนต์อย่างหลากหลาย รวมถึงการพัฒนาโปรแกรม

สารบัญ
👉 ยาวไปไม่อ่าน: สำหรับวิธีการใช้บนระบบต่างๆทันที
- Windows กดปุ่ม Win + ;
- macOS กดปุ่ม Control + Command + Spacebar
- Android และ iOS กดปุ่มสัญลักษณ์ Emoji ด้านล่าง
ในบทความนี้เราจะมาแนะนำวิธีการใช้ Emoji เพื่อสร้างสรรค์ Content ต่างๆอย่างง่าย 😍 โดยสามารถกดคีย์ลัดที่ข้างบน 👆 ได้เลย ซึ่งจริงๆแล้วก็คิดว่าหลายคนก็คงเคยใช้งานกันอยู่แล้วในบางโอกาส แต่ถ้าให้ผมแนะนำสำหรับการพัฒนาโปรแกรม อาจจะช่วยให้เราใช้มันเพื่อสื่อความหมายต่างๆบน Terminal หรือบนโปรแกรมที่เรามี อย่างหน้าเว็บที่ก็อาจจะช่วยให้เราไม่ต้องไปติดตั้ง Icon ต่างๆจาก Font Awesome, Material Design Icon ได้ ทำให้ช่วยลดขนาดเว็บหรือขนาดแอปของเราได้ด้วย แถมหาสัญลักษณ์ต่างๆที่เราอาจจะอยากได้สะดวกกว่า 😲
#การใช้ Emoji และการค้นหา
เมื่อเราเปิดแผงค้นหา Emoji ขึ้นมาแล้ว หากเราพอจะรู้คีย์เวิร์ดของคำง่ายๆ ก็สามารถพิมพ์ค้นหาได้ทั้งภาษาไทยและอังกฤษ เพื่อให้พิมพ์เร็วขึ้นกว่าเดิมดังคลิปตัวอย่างด้านล่าง 👇
#การใช้ Emoji แทน Icon
สำหรับการที่เราจะใช้ Emoji แทน Icon ปกติบนเว็บ ก็อาจจะช่วยให้เว็บของเราเปิดเร็วขึ้นได้เล็กน้อย เพราะไม่ต้องโหลดไฟล์ฟอนต์ของ Icon เข้ามาที่เว็บหรือตัวโปรแกรมของเรา อย่างไรก็ตามควรตรวจสอบที่เว็บ https://emojipedia.org/ ให้ดีก่อนใช้ด้วย เพราจะมีบาง Emoji ที่ไม่รองรับกับระบบเก่าๆ เช่น คนใช้ Windows 7 ก็จะมีจำนวน Emoji ไม่เท่ากับ Windows 11 เป็นต้น 😨
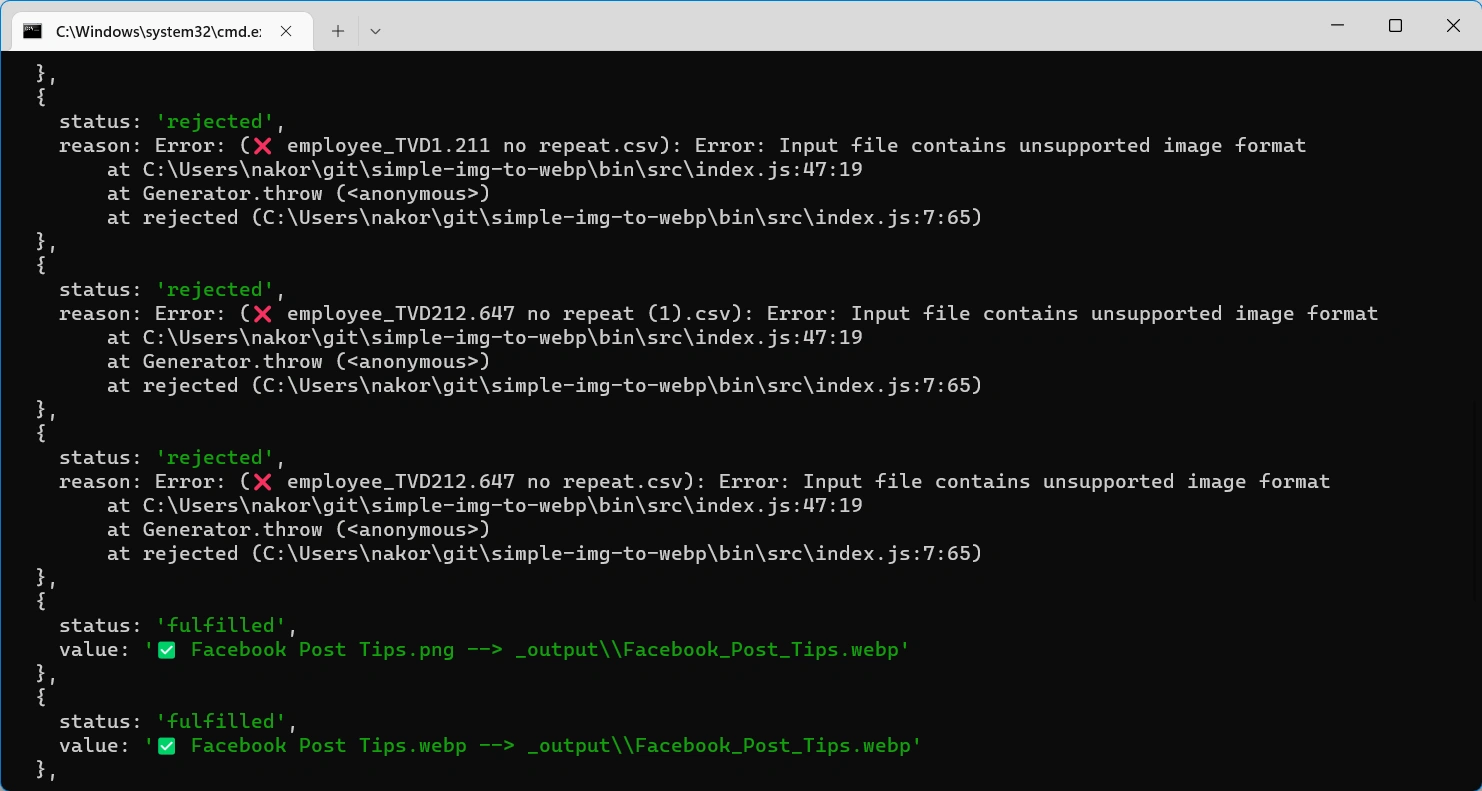
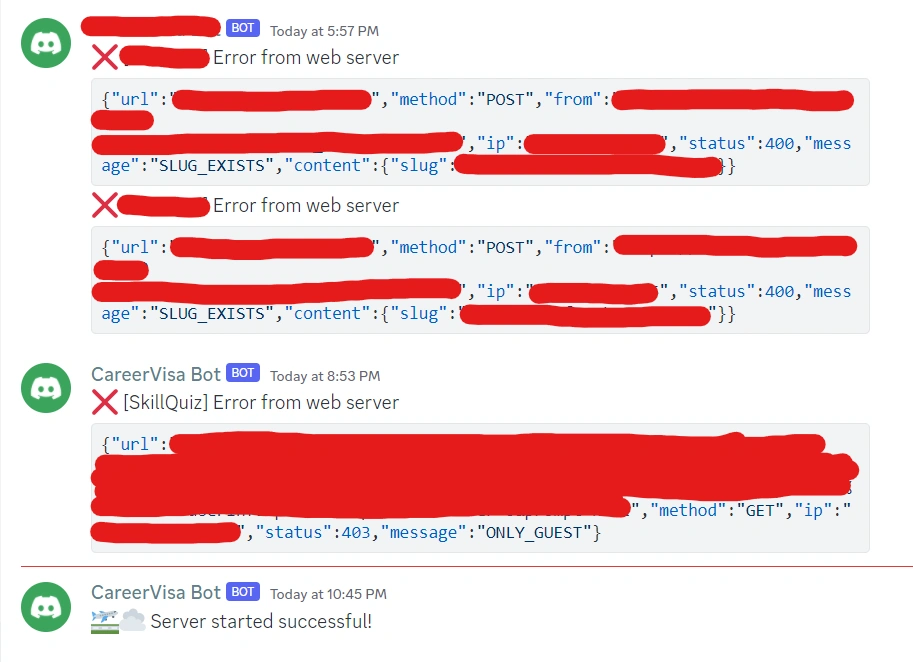
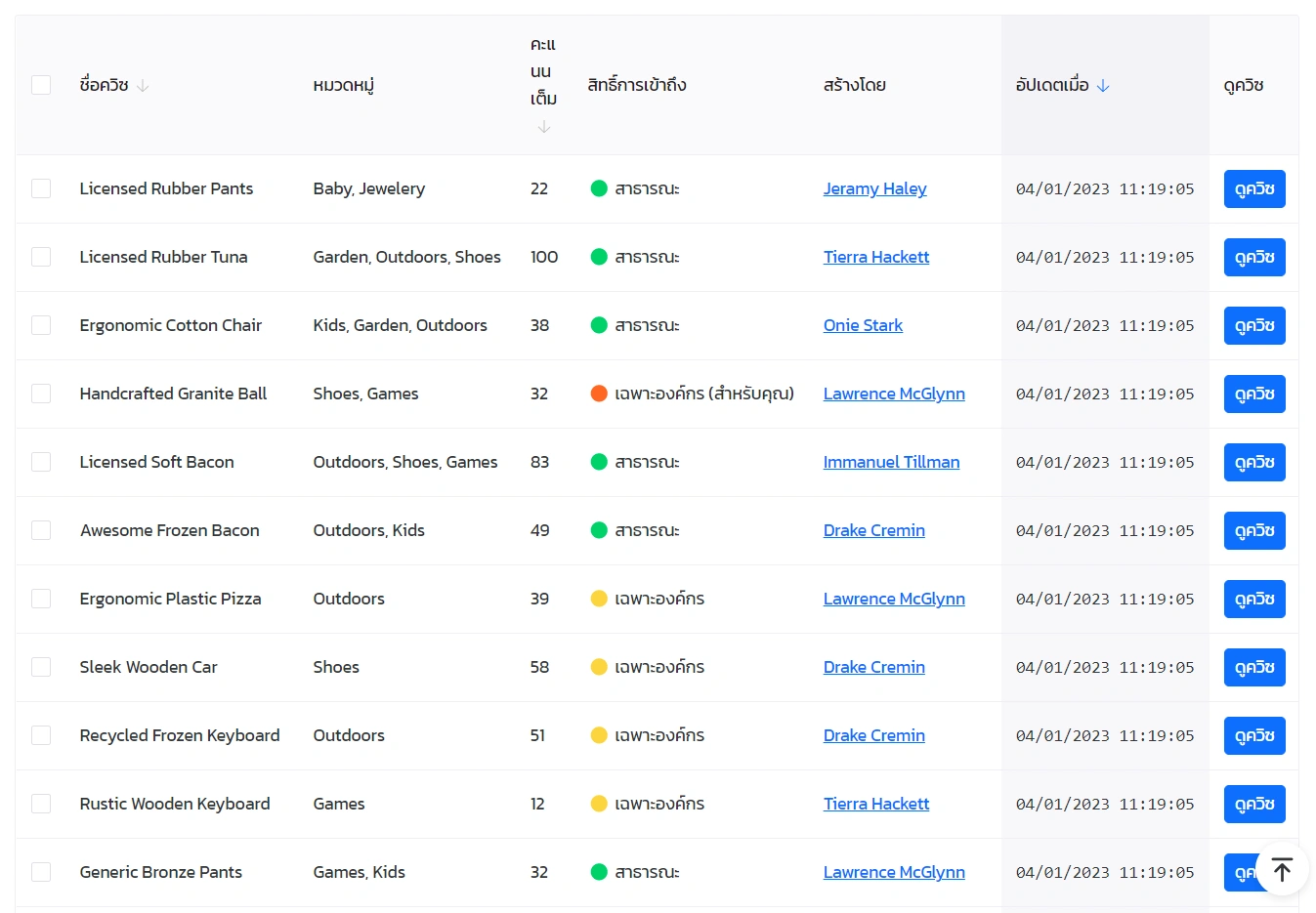
ดังนั้นถ้าเราไม่มั่นใจ ก็แนะนำให้ใช้ Icon ตามเดิมจะดีกว่าก็ได้นั้นเอง เพราะผมก็คิดว่าโดยประมาณ 5% ของคนทั้งโลกยังคงใช้ระบบเก่าๆกันที่อาจจะไม่รองรับ Emoji รุ่นใหม่ แต่ถ้าเรามั่นใจว่าใช้งานได้ก็น่าสนใจ เพราะเราสามารถวางไว้บน CLI, Text, Spreadsheet หลายๆตำแหน่งที่ใช้เพื่อบอกข้อมูลได้เยอะแยะเลย ดังตัวอย่างด้านล่างที่ผมใช้ Emoji ในการแสดงผลต่างๆ 👇



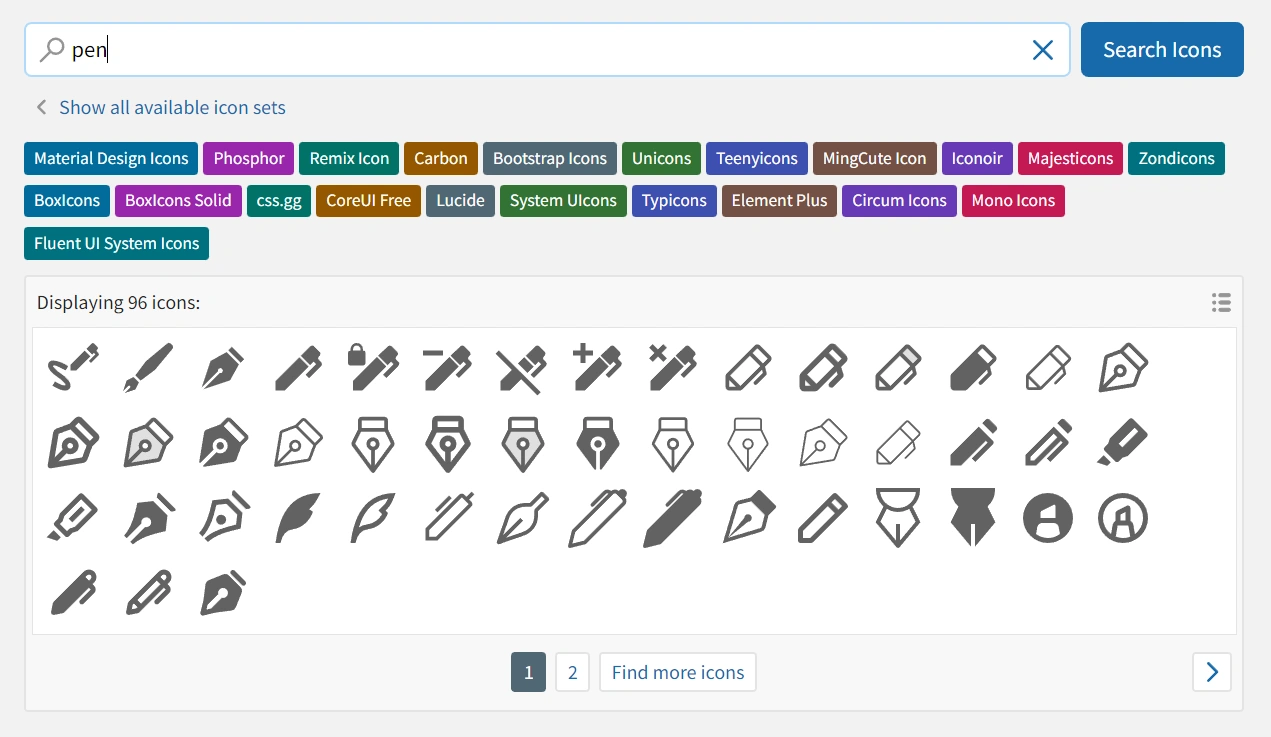
#Iconify เว็บเดียวจบ มีทุก Icon
สำหรับที่ใครยังคงอยากใช้ Icon ตามปกติ เพราะเหตุผลที่กลัวว่าบางผู้ใช้งานจะยังไม่มีบาง Emoji บนระบบของเขา หรือ Emoji อาจจะมีไม่เพียงพอกับที่เว็บเราต้องการ เราก็คงต้องติดตั้งเพิ่ม เพียงแต่การเลือกใช้ Icon ที่เราอยากได้นั้นมีหลายเจ้าให้เราใช้ ก็อยากจะได้หลายๆแบบให้เราเลือก หรือบางทีเราก็อยากเลือกไม่กี่ชิ้น แนะนำให้ใช้ https://iconify.design/ กับเว็บของเรา เพราะข้อดีคือเราสามารถเลือกใช้ Icon จากเจ้าไหนก็ได้ และเลือกใช้เฉพาะที่เราต้องการเท่านั้นแทน 🤩

เปลี่ยนคลิกขวาบน Windows 11 ให้กลายเป็นสิ่งที่เราอยากได้จริง
เกี่ยวกับผู้เขียน

นคร สินผดุง (Nakorn Sinpadung)
โปรแกรมเมอร์มืออาชีพ
- ปัจจุบันเป็นติวเตอร์ออนไลน์ สอนพัฒนาโปรแกรม
- ปัจจุบันเป็นพนักงานประจำระดับ Senior Programmer ที่ CareerVisa Digital
- มีประสบการณ์ทำงานจริงในบริษัทต่างๆมากกว่า 4 ปี
- มีประสบการณ์สอนผ่านออนไลน์นานกว่า 6 ปี
